Plantasty
UI / UX Project
Plant-Based Recipe Web App Project
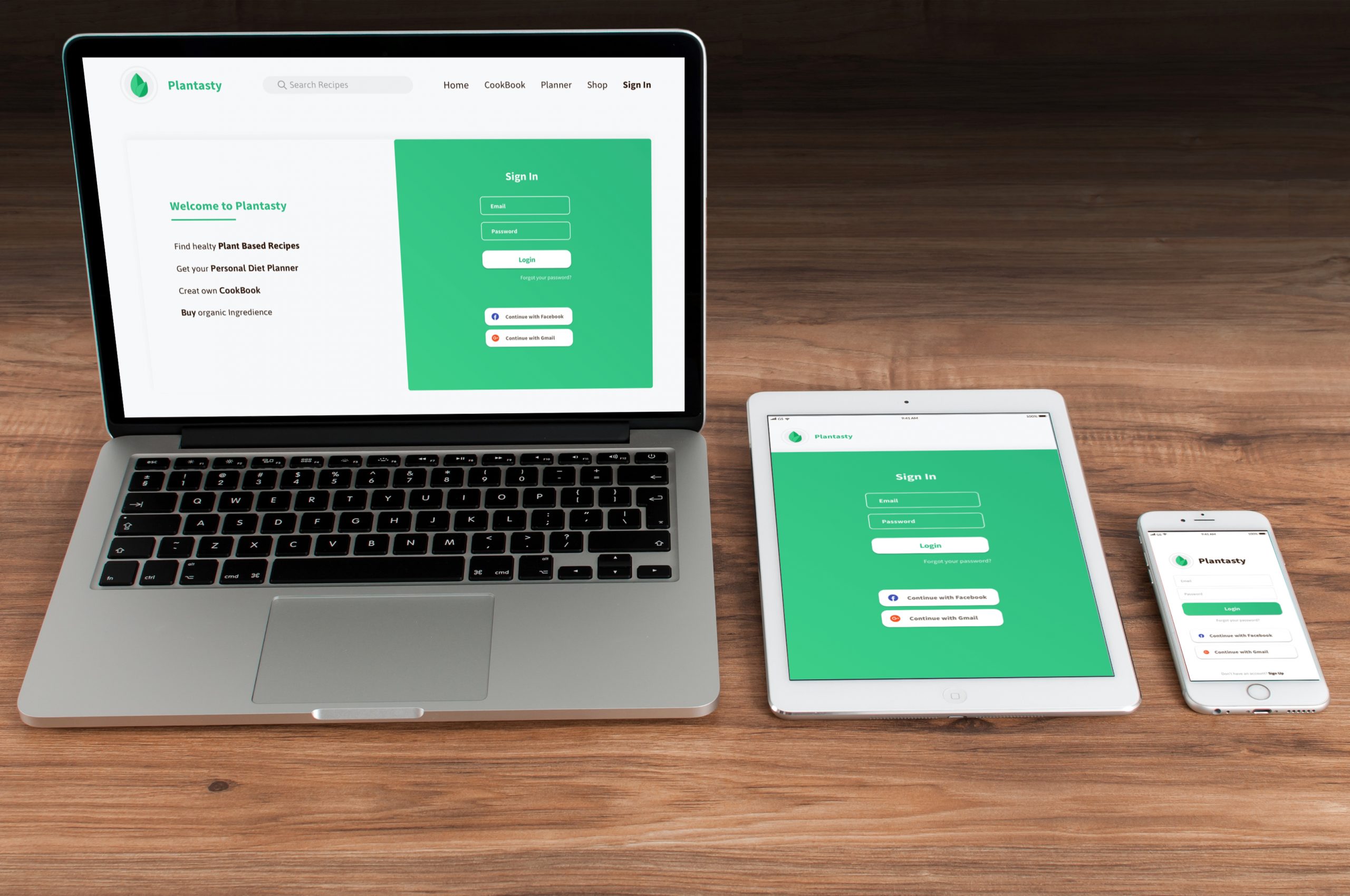
- Responsive Design
- Gestalt's principles
- Emotional Design Strategy

Recipe Web & App
UX Design Project
Overview
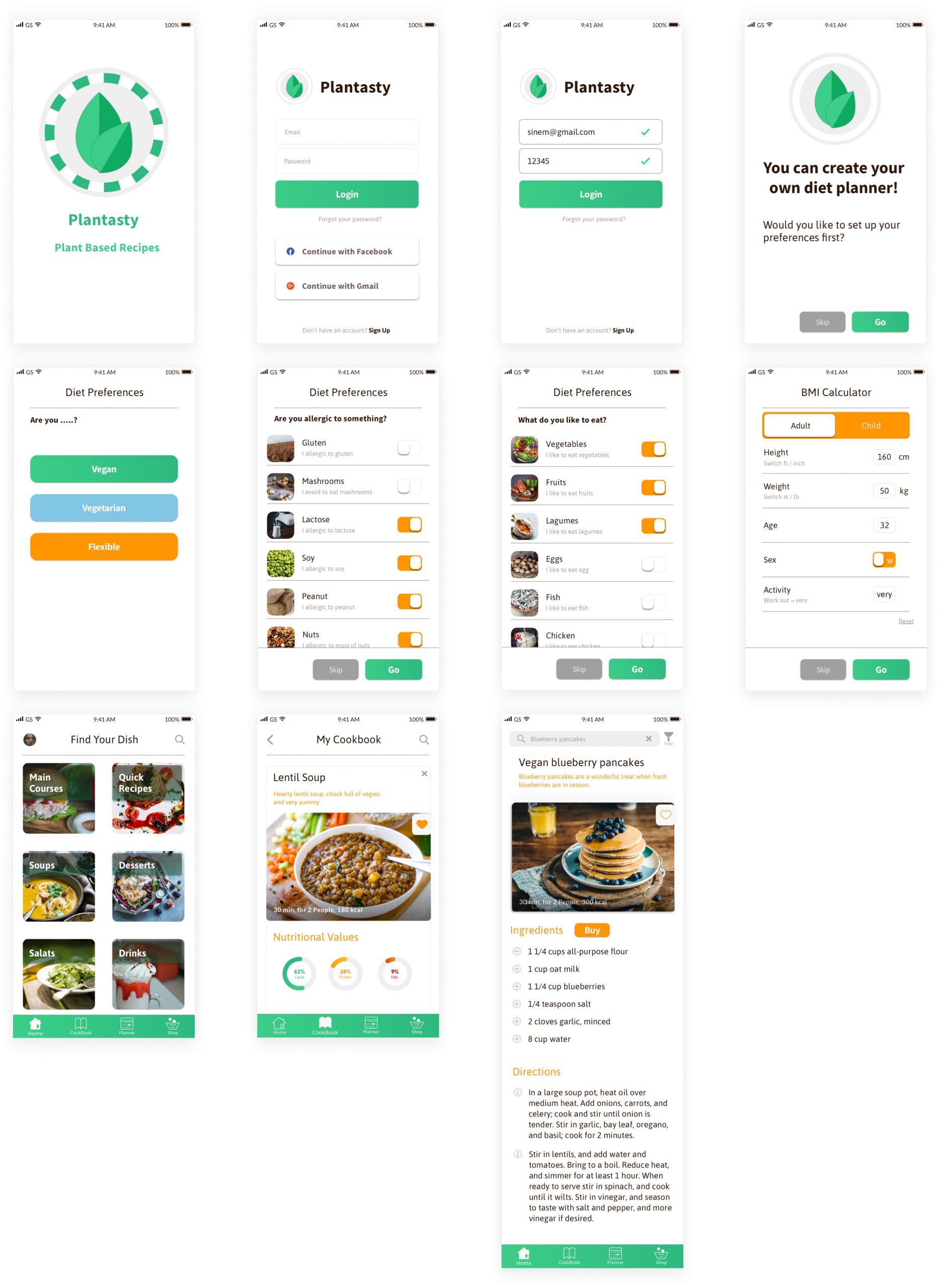
Plantasty is a recipe app that lets users find plant-based recipes by calculating how much nutrition should they take on a daily base, find the recipes easily, choose, save them into their Cookbook and buy the ingredients of the recipes.
Problem
Most people refuse to eat plant-based due to lack of knowledge about nutrition facts of plants, not being able to find easy to cook plant-based recipes and their fresh ingredients; limited time to go shopping and creating shopping lists; difficulties changing human behavior and habits.
Solution
Users can select their dietary preferences and preferred measurement systems in their profile, and they will only see ingredients that fit their preferences. They can find the nutrition facts and calories of each recipe. Shopping is more comfortable because of a built-in shopping list; users can add the ingredients from recipes to their shopping list.
Users
This app gathers a diverse range of plant-based recipes. This app is for anyone who likes healthy, pure, step-by-step recipes. It is also for people who like to lose weight using, want to aware of the nutrients they take each meal and chance their nutrition habits. It is also for vegan and vegetarian users who have suffered to combine mineral, vitamin, and balanced protein meals.
My Role
As the UI/UX Designer for my project, I was involved in the entire process, including the overall strategy, user research, information architecture, user testing, interaction design, and visual design.

My Approach
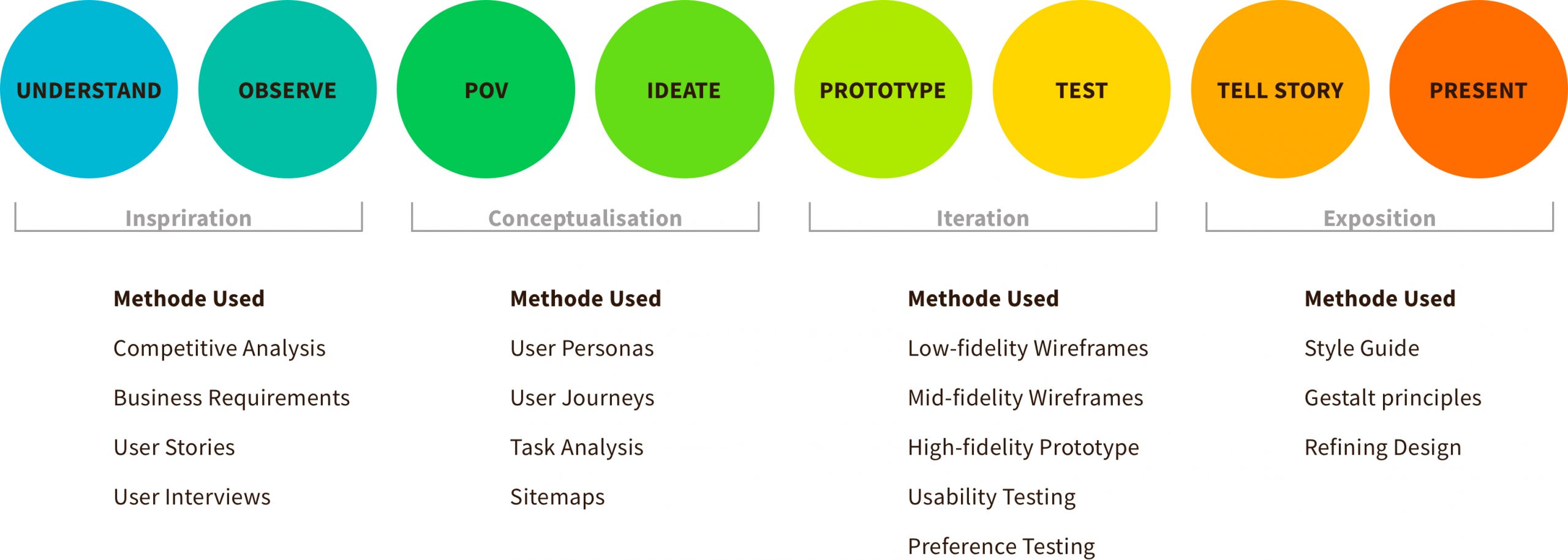
The Design Thinking Process
These methods and approaches put design at the forefront of the product development process, which I follow to create products that are better suited to meet a user’s needs and more likely to be the best possible solution.


Understand
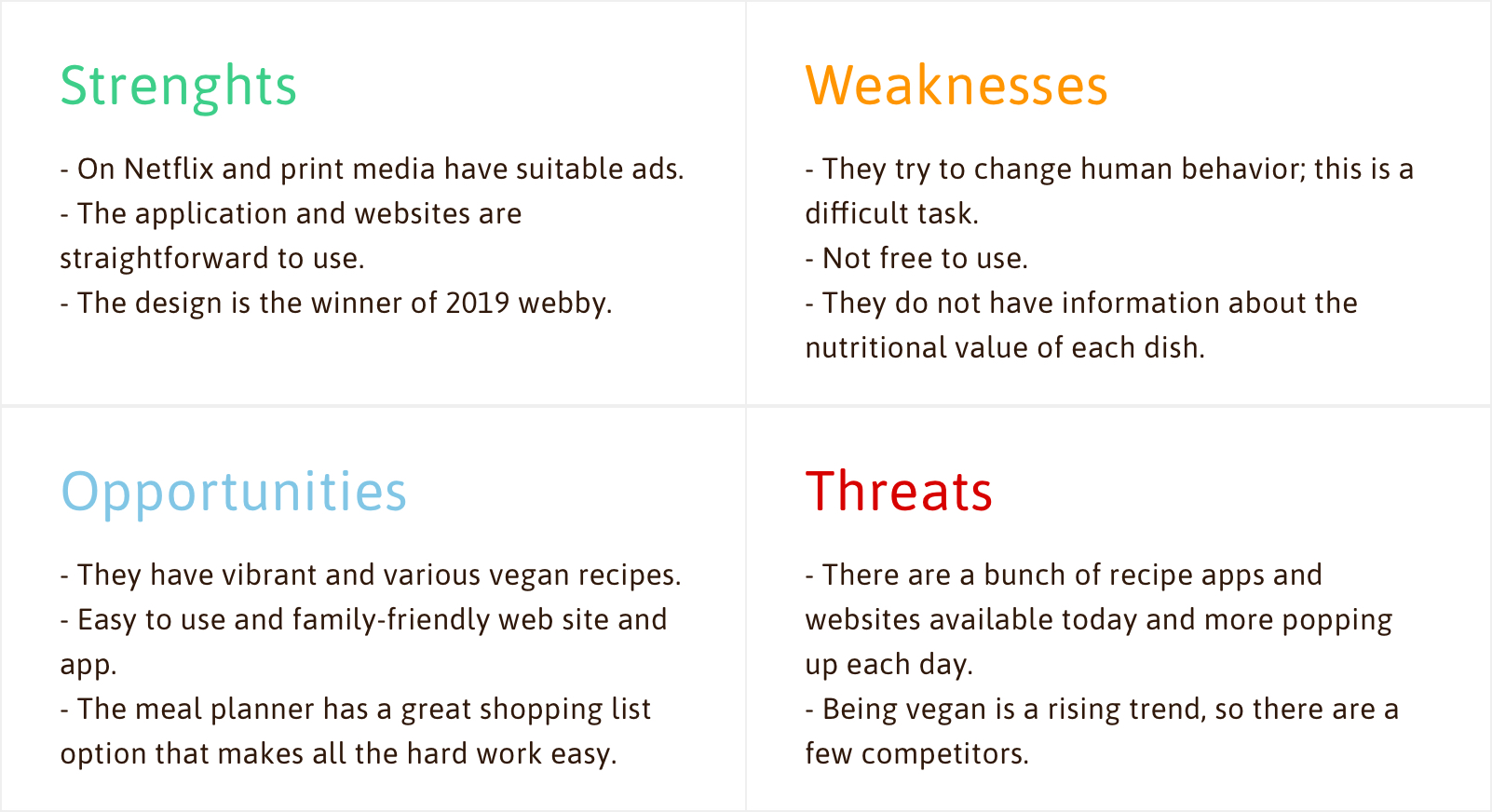
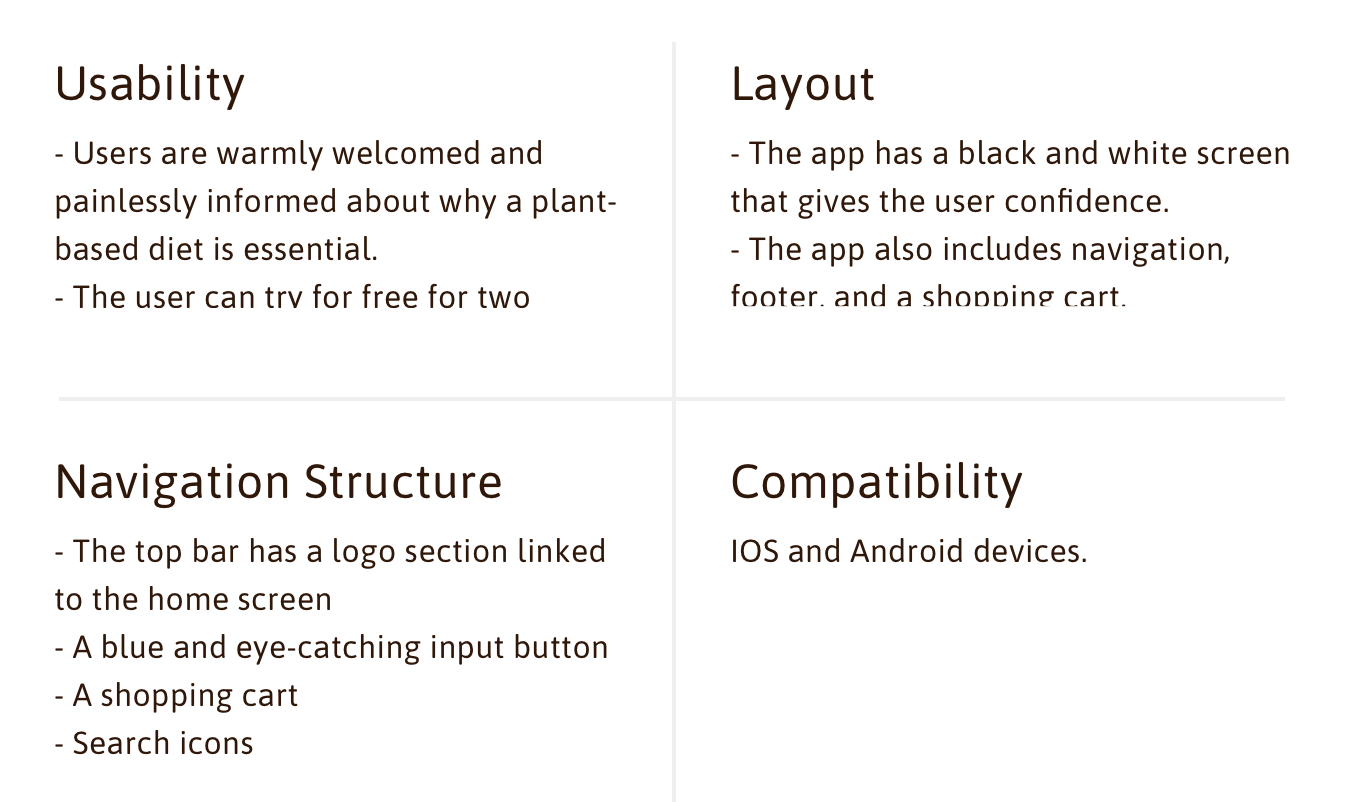
Competitive Analysis
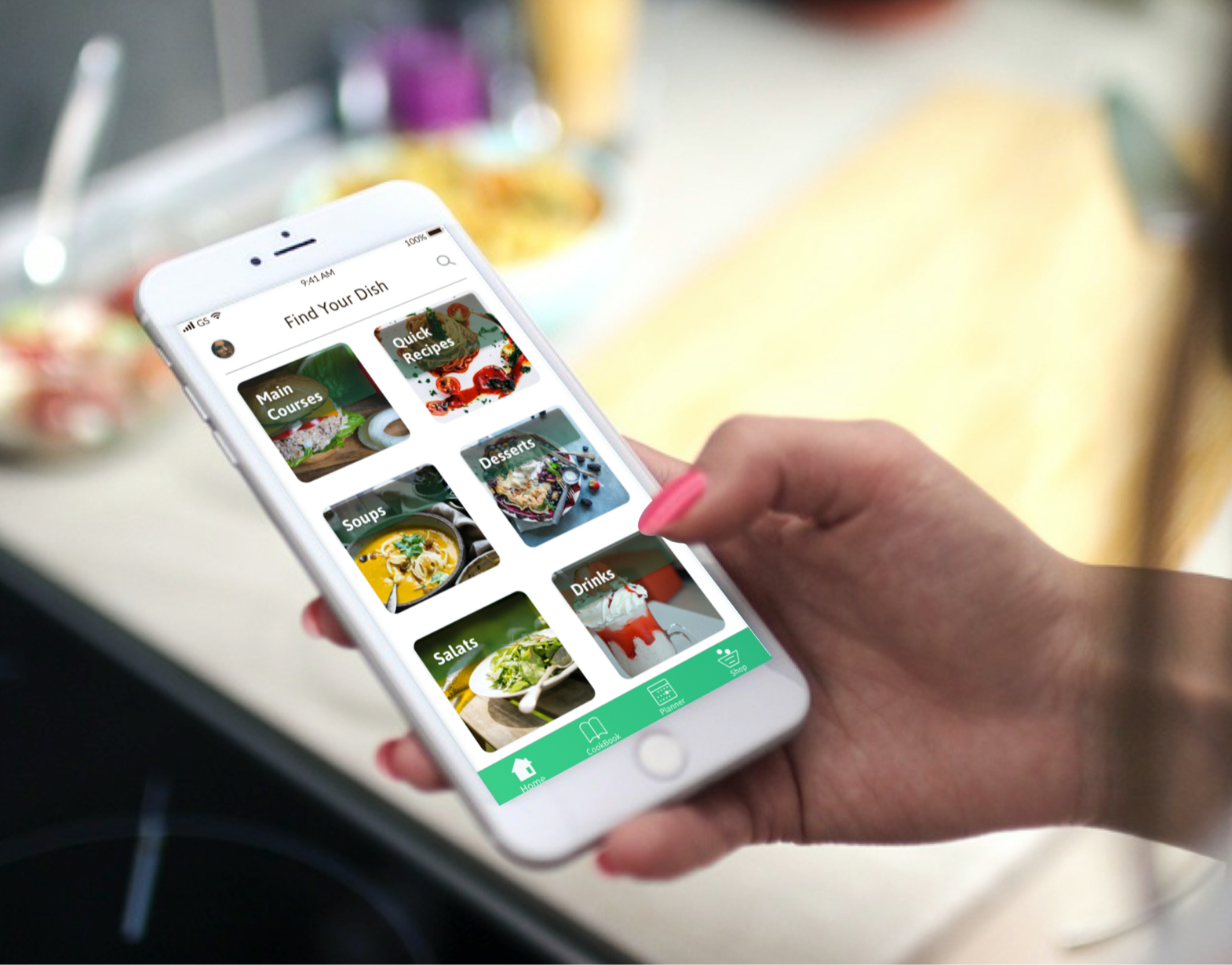
Forks Over Knives
My app will share the same idea with them, but I would like to include the definitions of nutrition contained in each dish. Besides, my app will help users who need to know how much calories they need daily. It will support personalized health and a plant-based diet. I am planning to add a shopping option for each meal and to send the food to the users.
Forks over knives slogan is ‘to make a plant-based lifestyle easy and enjoyable.’ They want to teach people the advantage of a whole-food, plant-based diet.
They have an excellent rating on the App store (622 people 4.7/5 stars) and Google play (419 people 4.4/5 stars). They also have a magazine and a movie 7.8/10 in IMDB point to represent how important to eat vegan for health.
It is the most popular recipe App for vegans. The web site is simple, functional, easy to use, and well organized. The language their use is friendly, encourage, and fun.
Bottom Lines:
– Meal Planner
– Shop
– Free Recipes
– Beneficial articles
– Success stories
– Grocery list
Forks over knives claim that the importance of a plant-based diet is healthy.
Bottom Lines:
– Very unique, but effective
– Not for all people, but encouraging
– Updating and expanding regularly
– Marketing and advertisement are essential as part of their profits

Observe
User Interviews
I conducted user interviews by reaching out to 3 interviewees comprising of persons who already are vegan and who were interested in being vegan shortly.
User Interview Goals
- Understand users’ goals, needs, and motivations concerning their nutrition habits.
- Understand what tasks and where users would want to accomplish.
- Explore opportunities or gaps in competitive apps by understanding user frustrations, triggers, and preferences.
Key Findings from User interviews
- They all want to learn the nutrition that they take from the meals.
- Cooking and shopping take too much time.
- Hard to find vegan recipes.
- The app should motivate people by showing you environmental and health effects.
- Considering their health by calculating the calorie and nutrient values.

Point of View
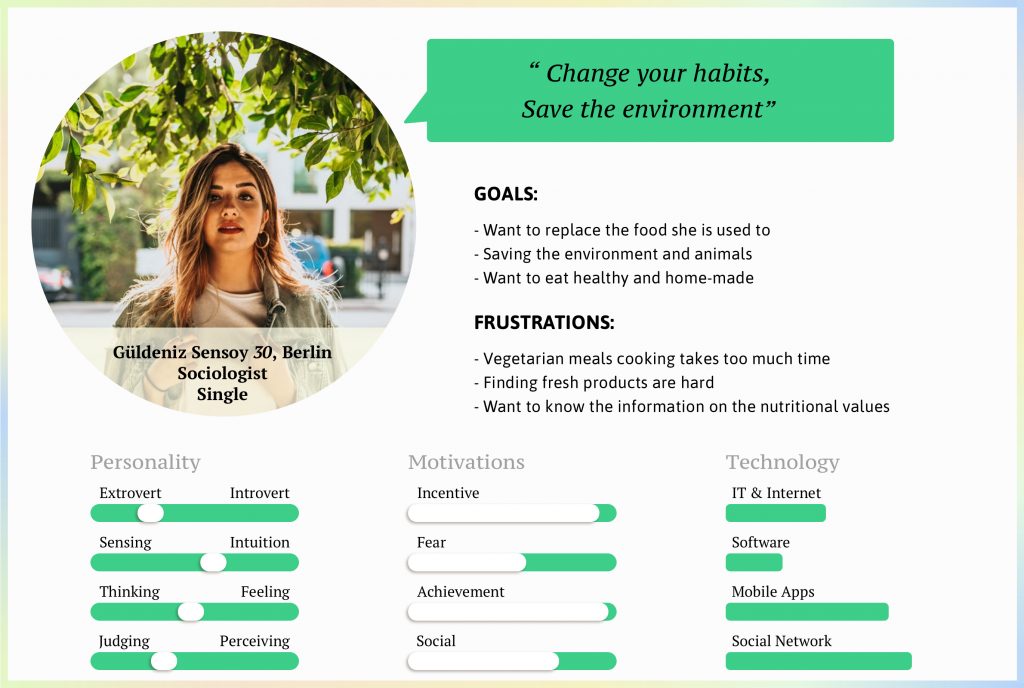
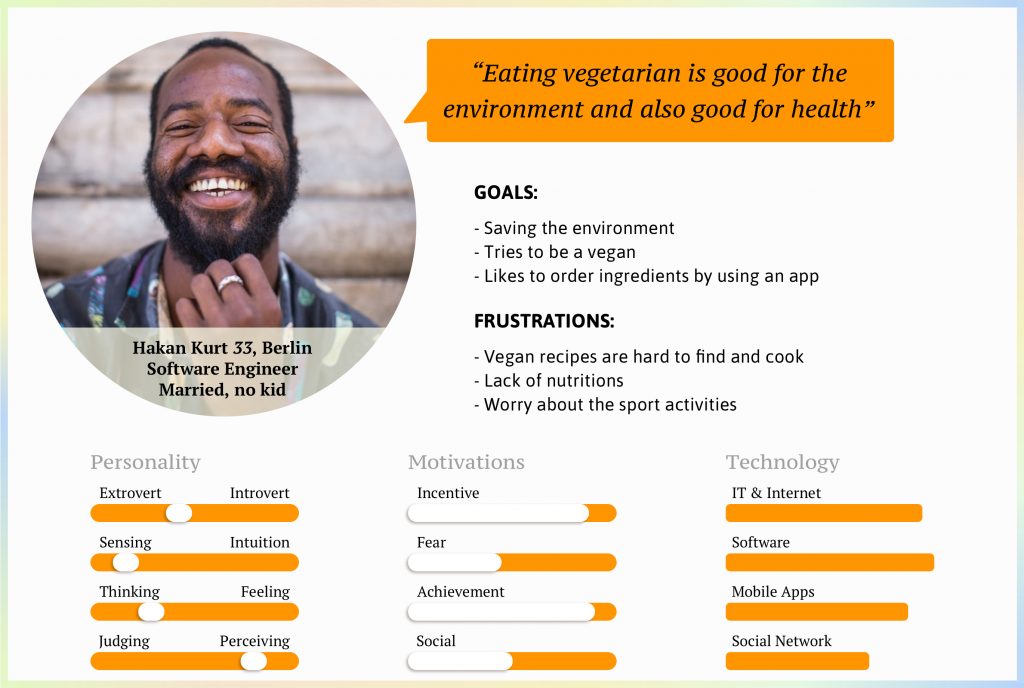
User Personas
Creating user personas and defining their personalities, habits, goals, and needs from the data I collected helped me stay focused on users’ needs throughout the process. Considering user persona profiles, I created user journeys for each persona to help me see their goals and needs.

IDEATE
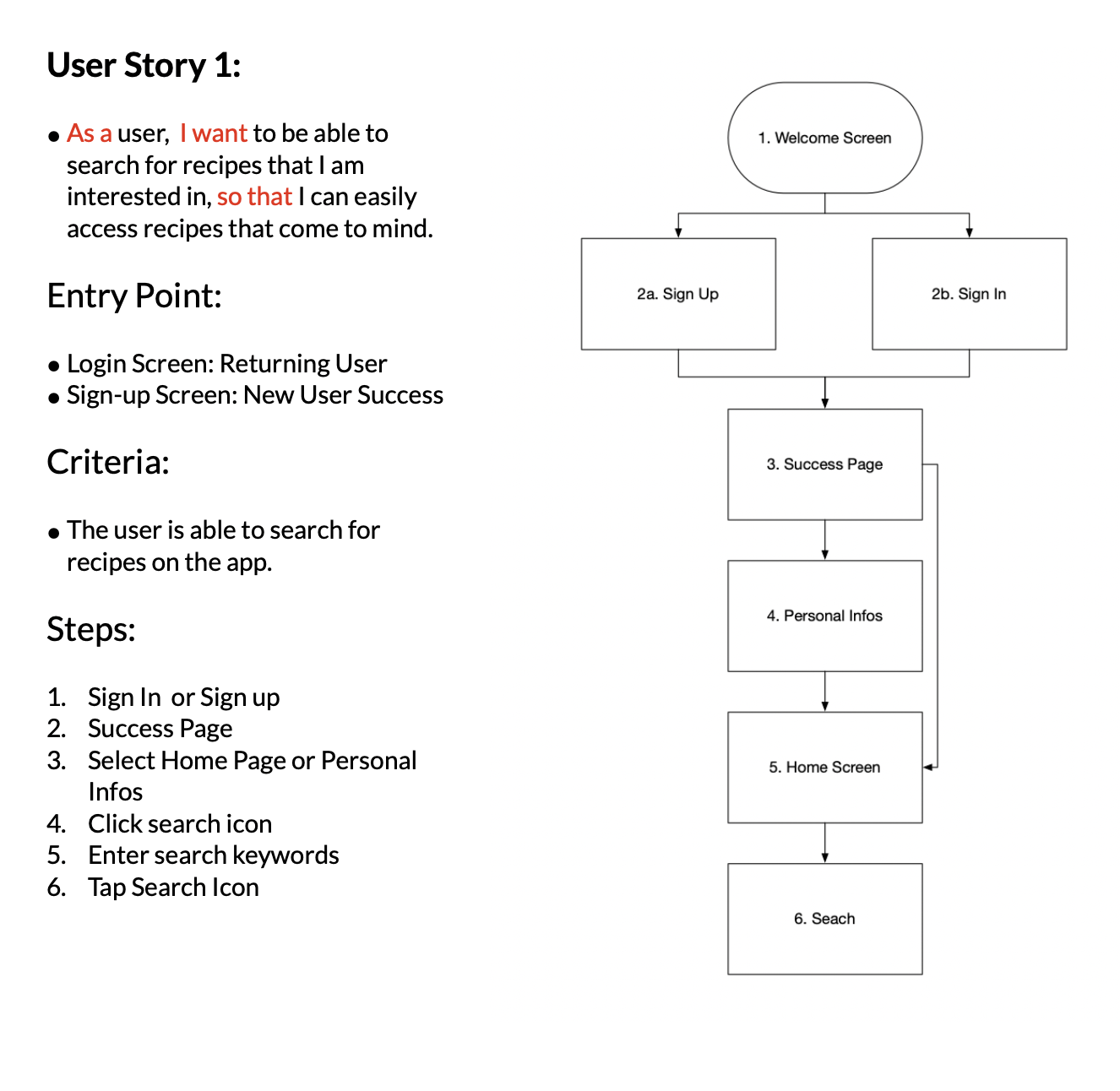
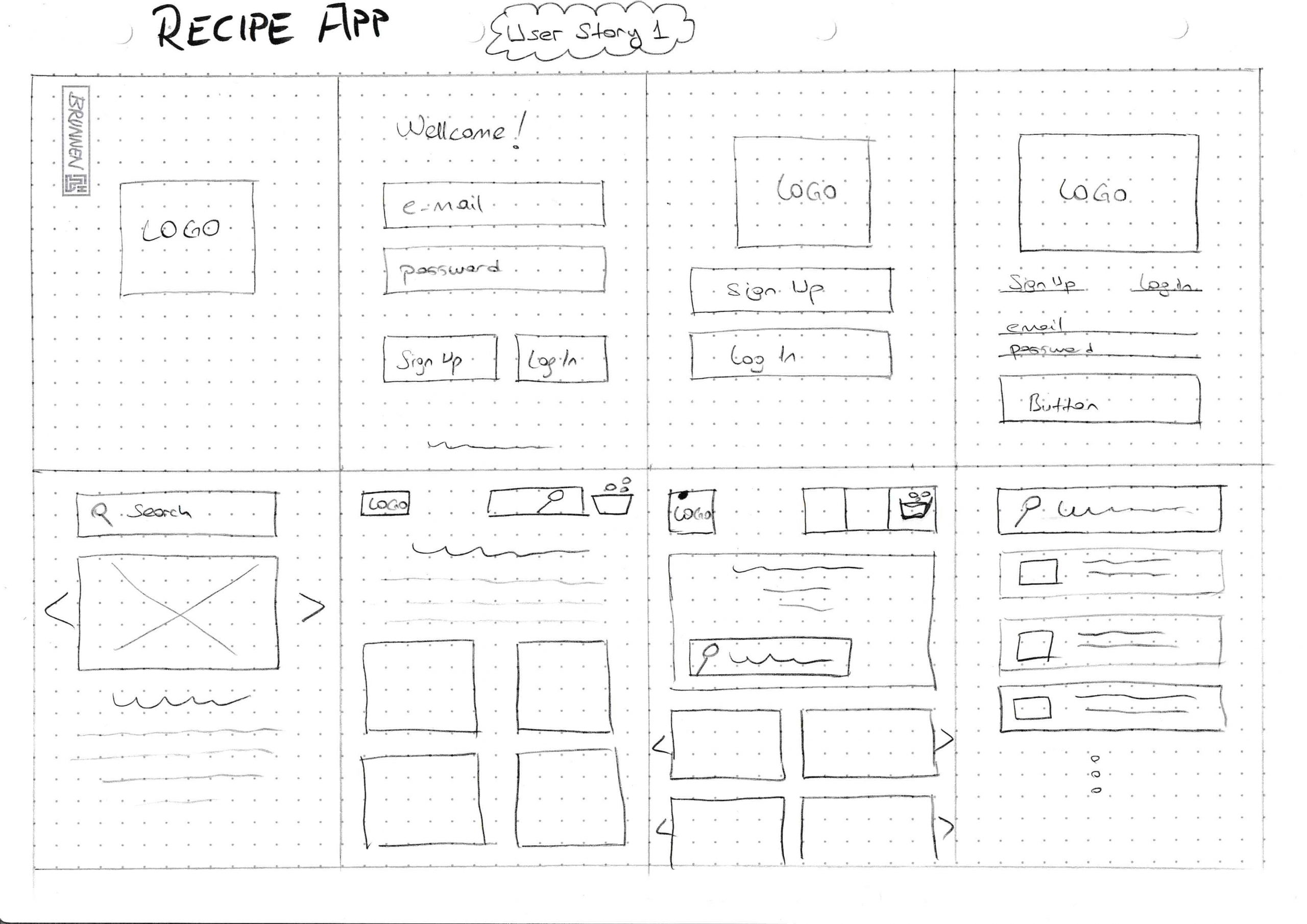
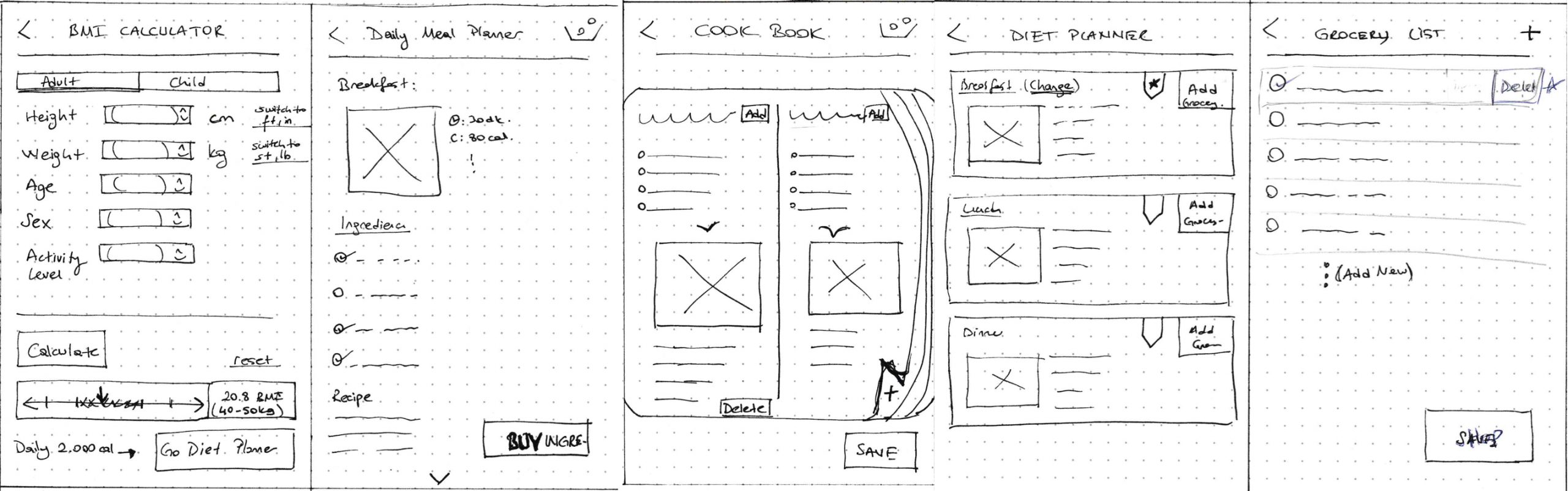
Task Analysis & User Flows
Defining User Journeys was a crucial step towards deriving user flows and task analysis for each persona keeping in mind their behaviors and goals. I was able to identify better each step a persona would take to accomplish a task by working through user flows and task analysis.

Tests
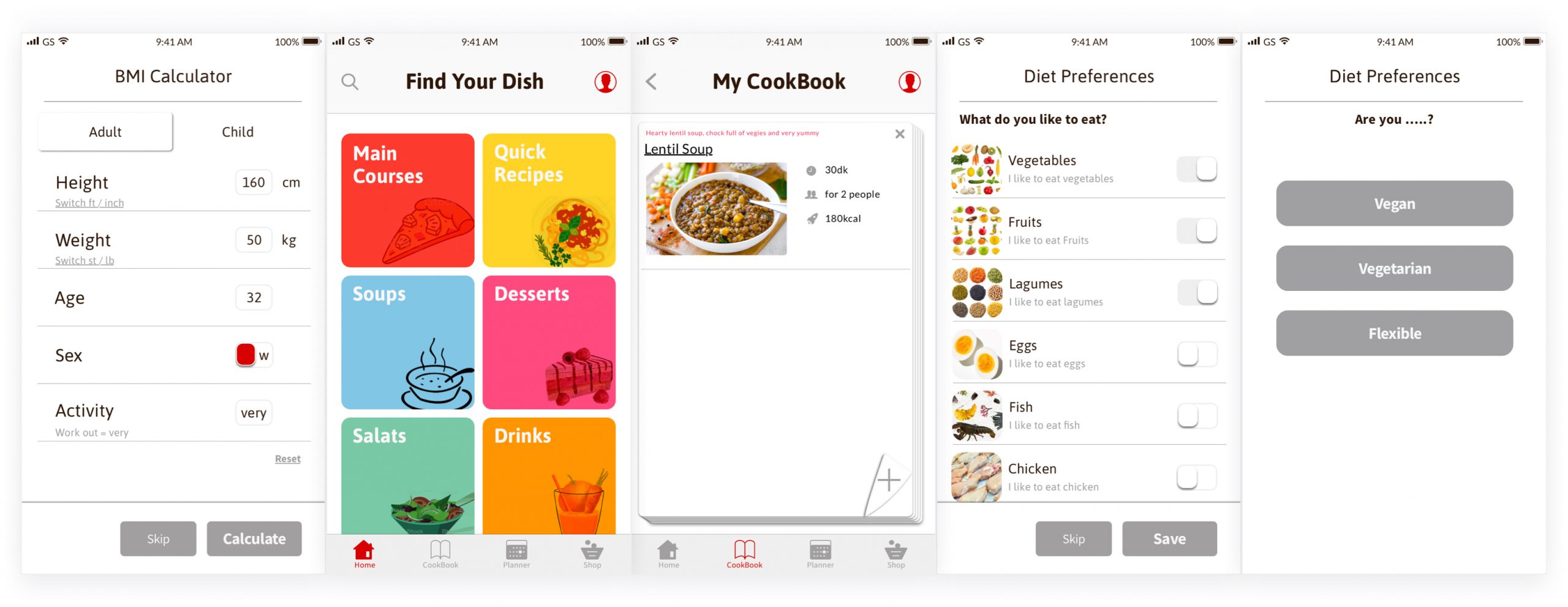
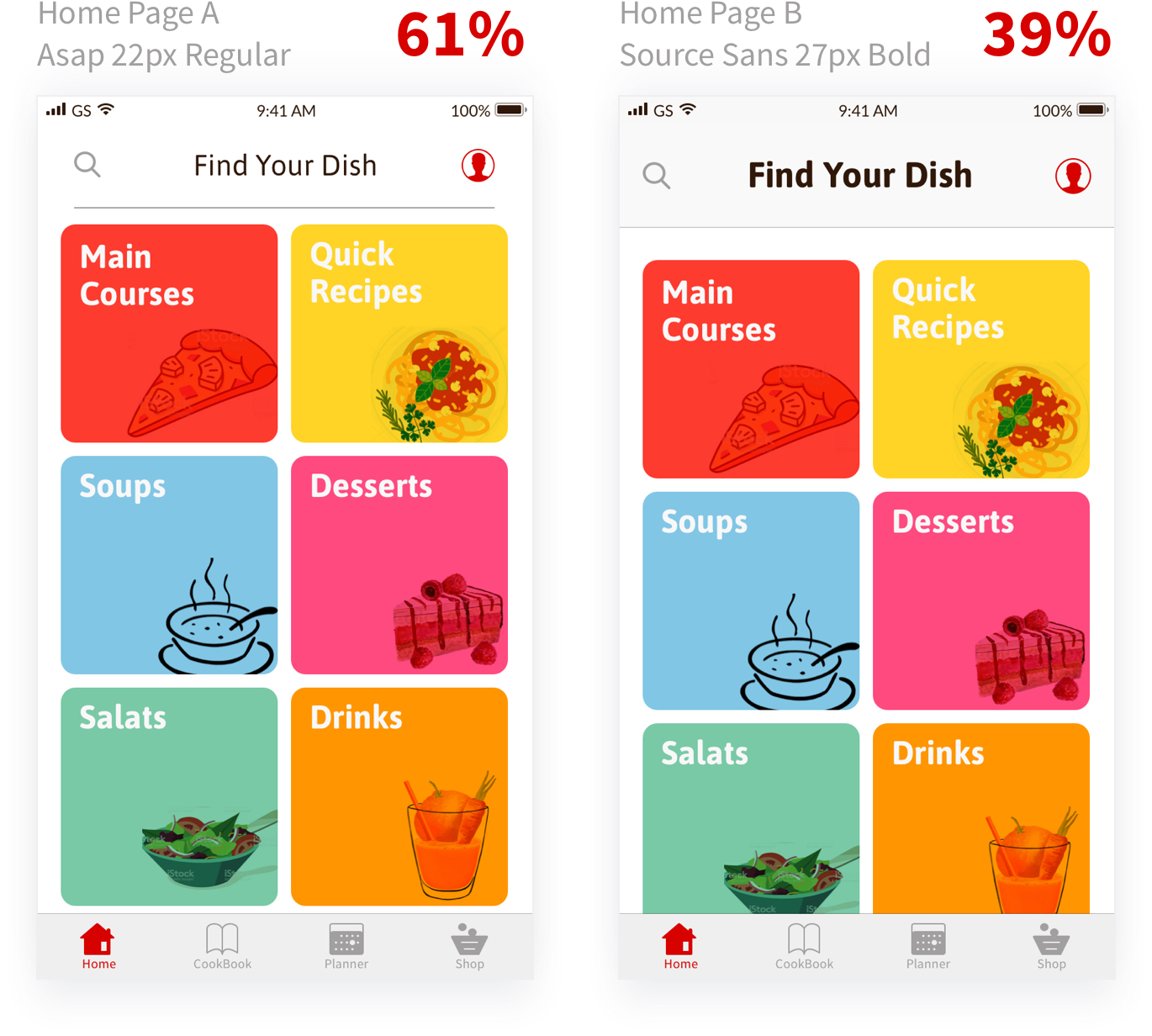
Preference Test
I performed a preference test to determine which title was more appealing. Users were asked to choose between the following two versions of the home screen. The difference proved statistically insignificant.

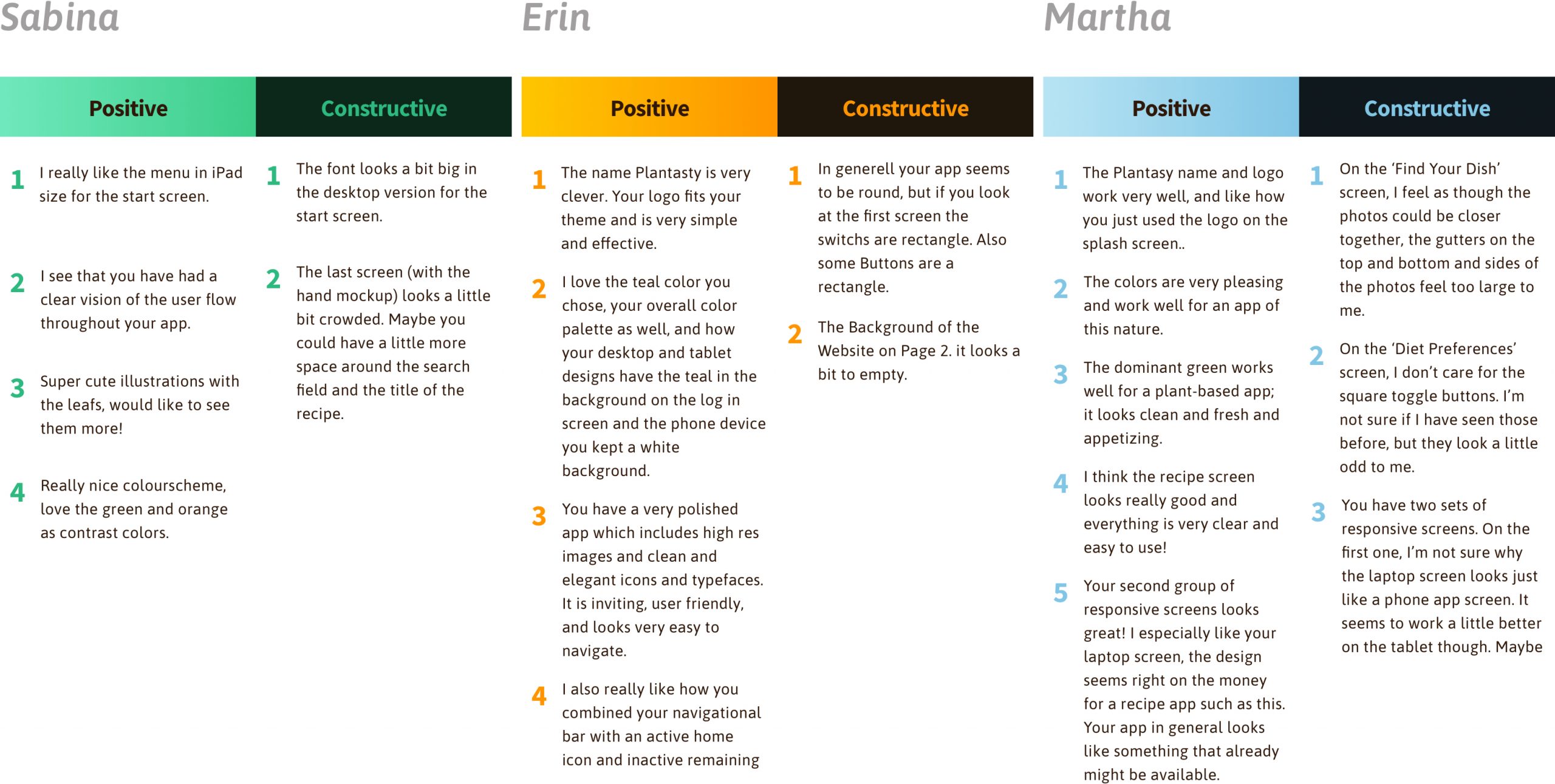
Usability Test
I prepared the usability test plan and the script then I conducted the usability tests on 3 participants.


Tell Story
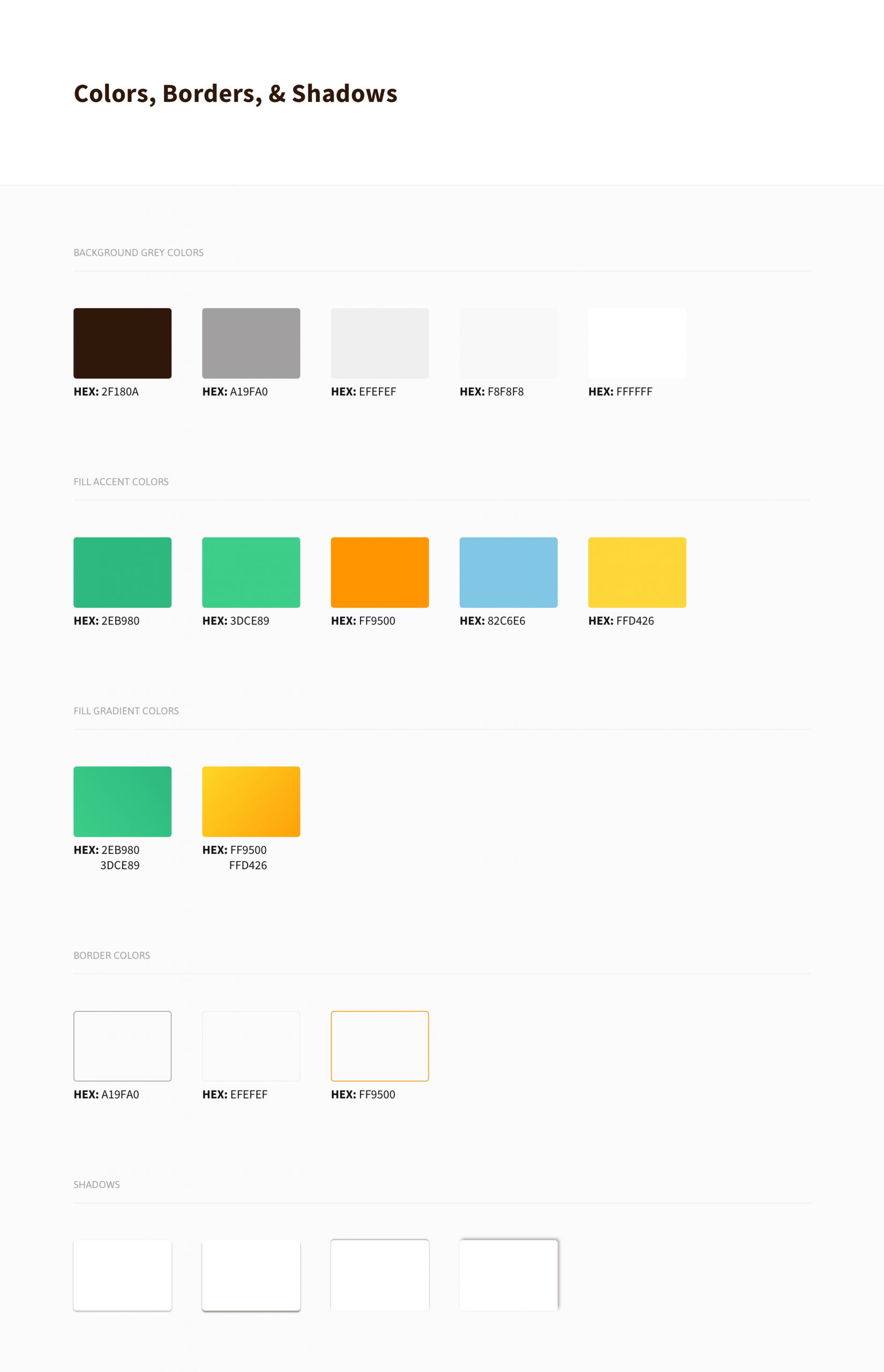
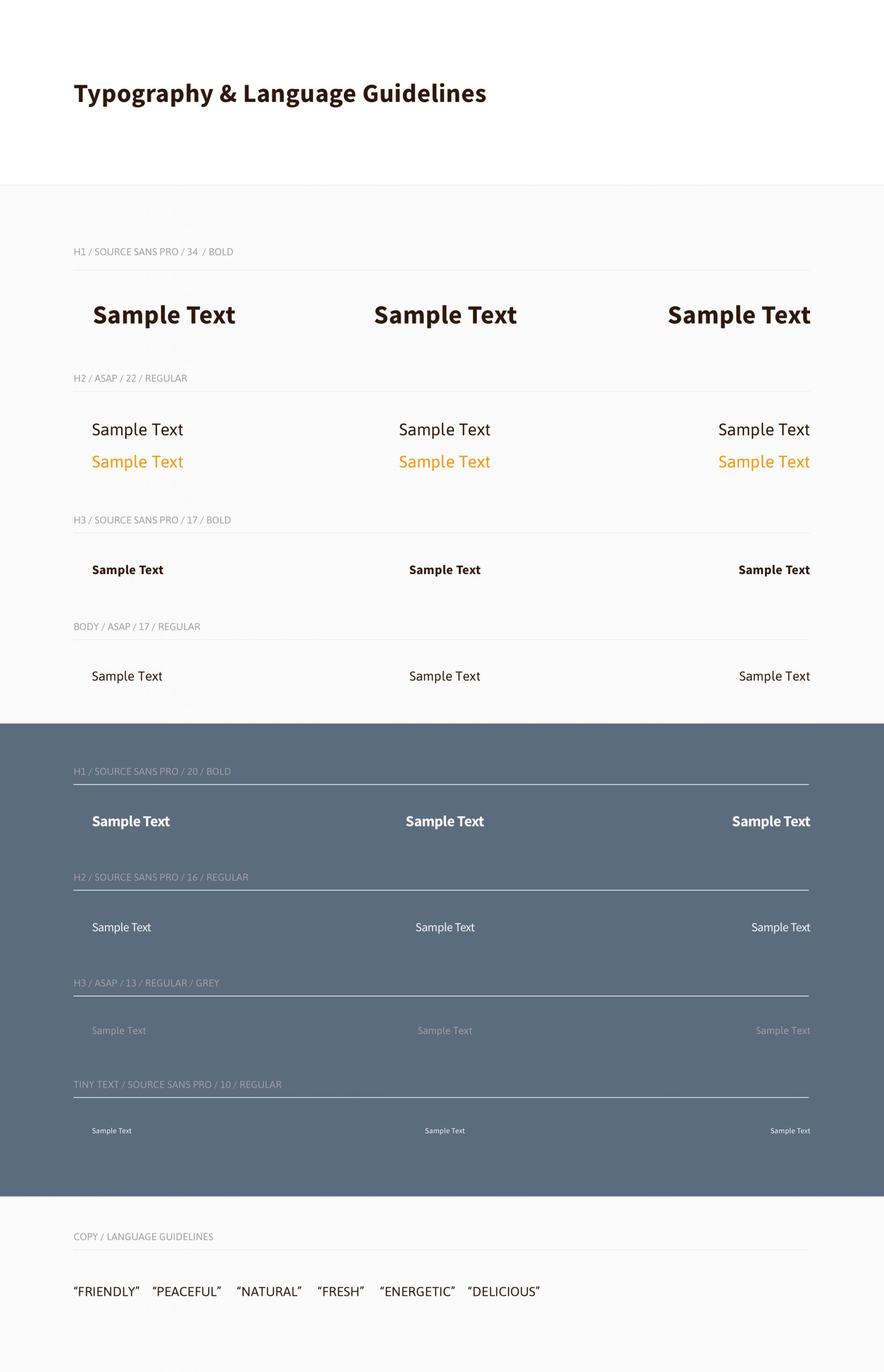
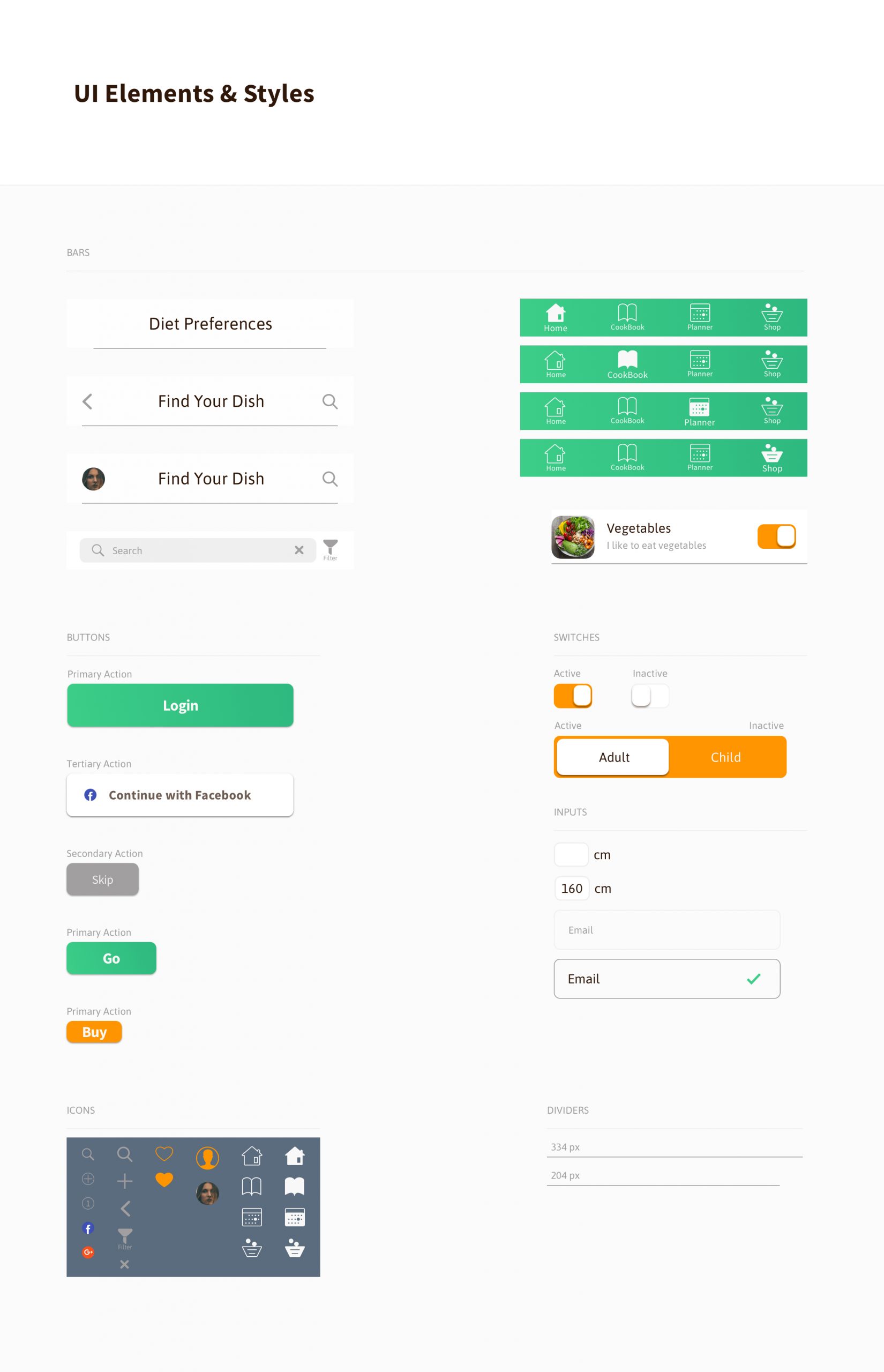
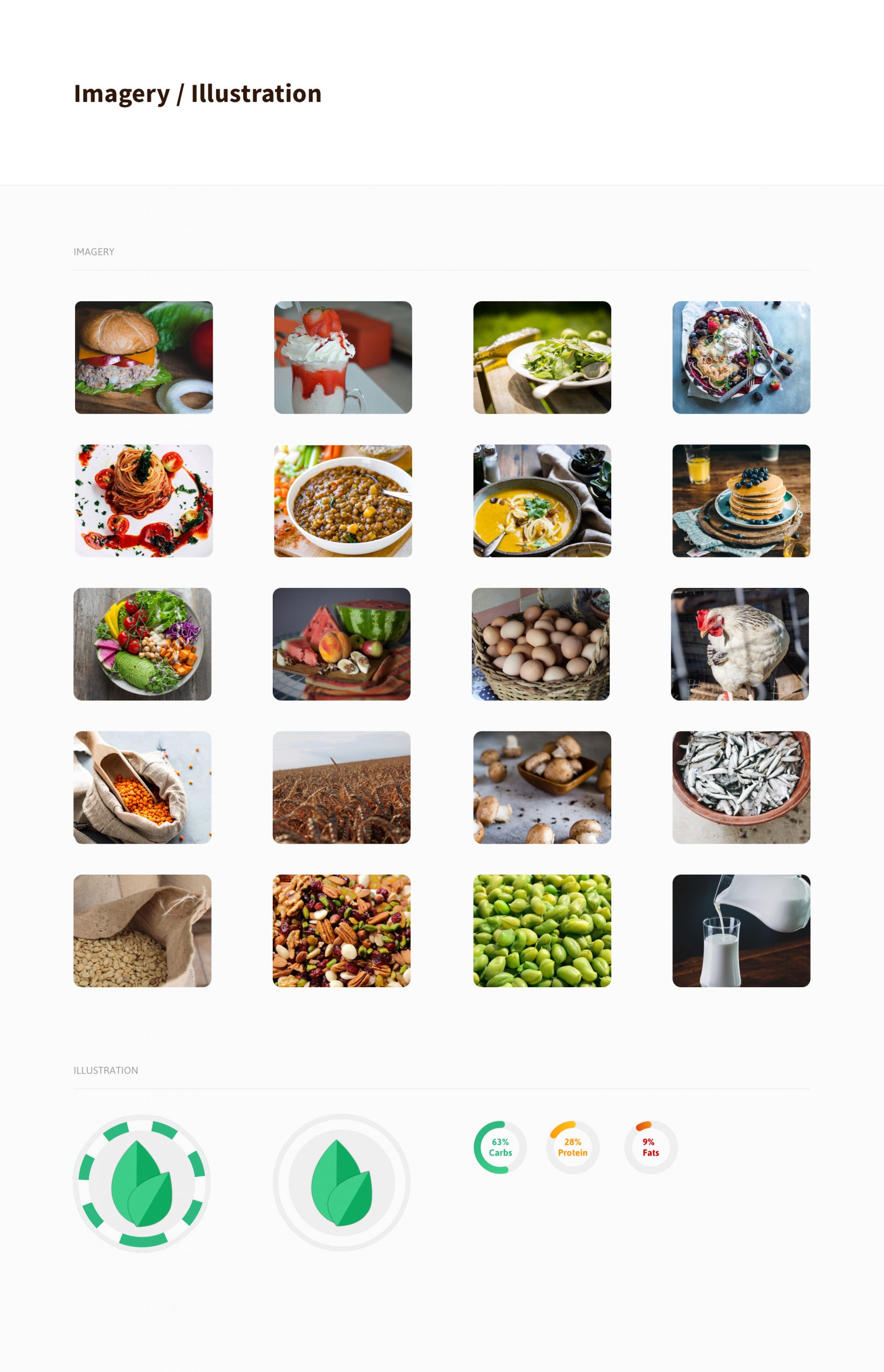
Style Guide
After the testing and refinement of features in the app, bring together the personality of Plantasty. I established a design language to refine the design of the interface and maintain consistency.
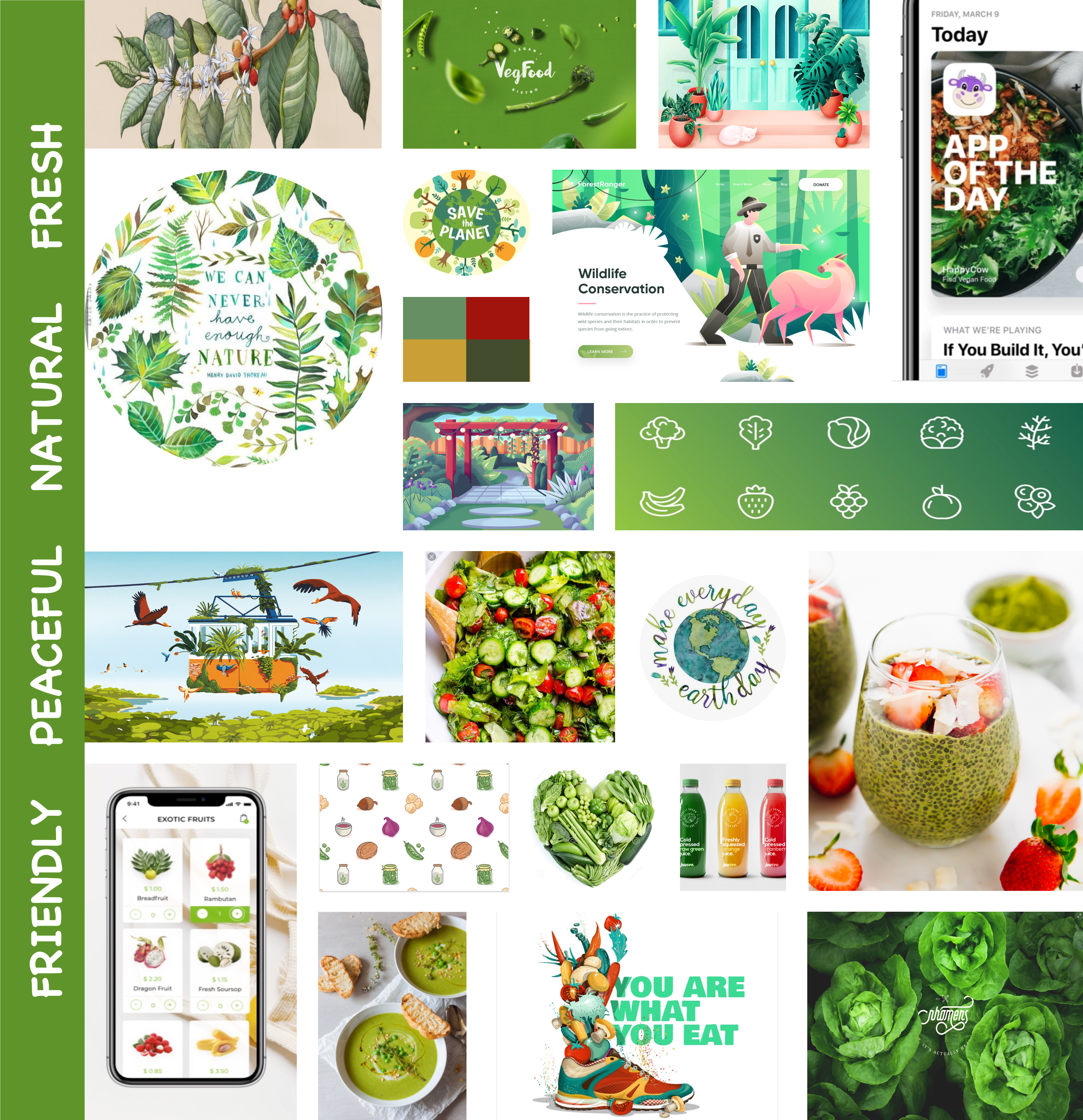
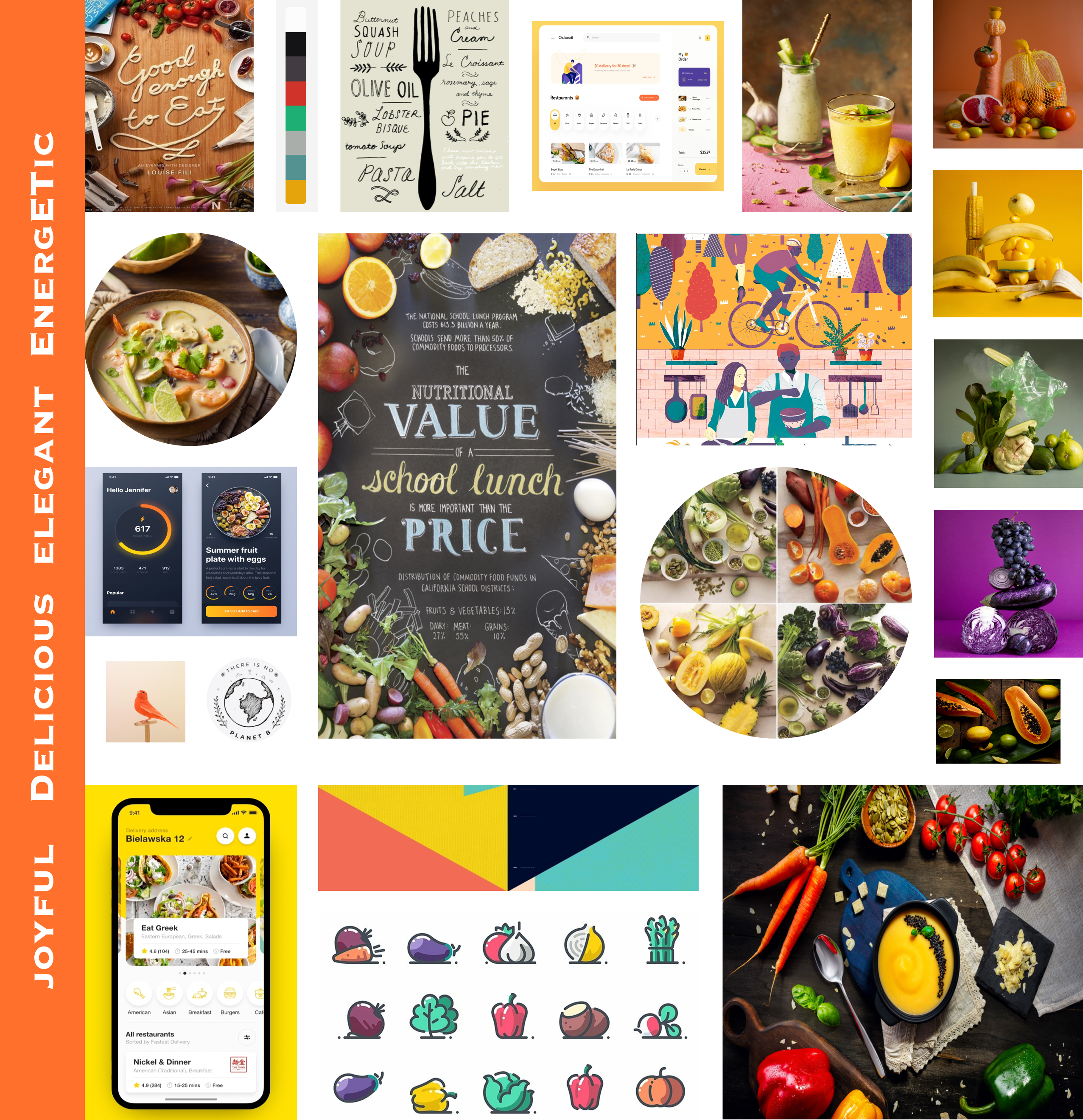
Mood Boards
Mood boards intend to awake or project a particular style or concept. Green is a natural color that resembles the fresh plants. The green color is related to environment-friendly, vegan&vegetarian concepts, so green is the primary color toward this app. On the other hand, orange is an energetic and warm color to highlight some features of this project.
What I learned?
Working on this project from start to finish over a period of 6 weeks with a human-centered approach has made me appreciate the process. I have learned how constant valuable feedback is while designing and how necessary testing is for the evolution of the product.