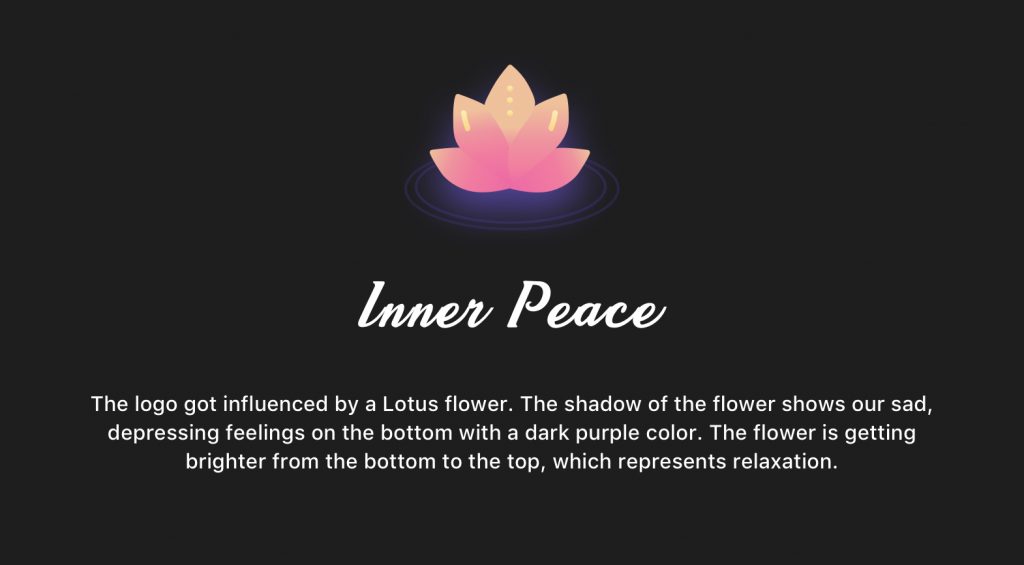
Inner Peace
Meditation Mobile App
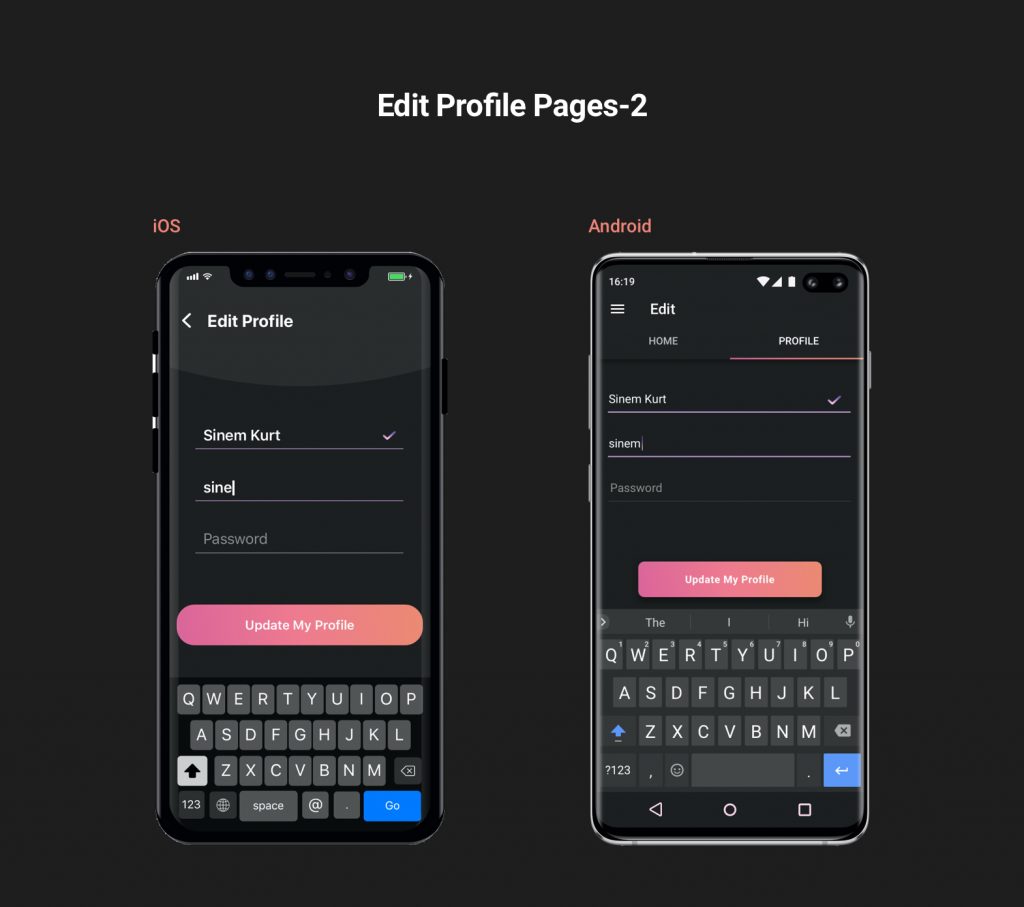
Android vs iOS Project
- Native App
- Mobile Design Patterns & Trends
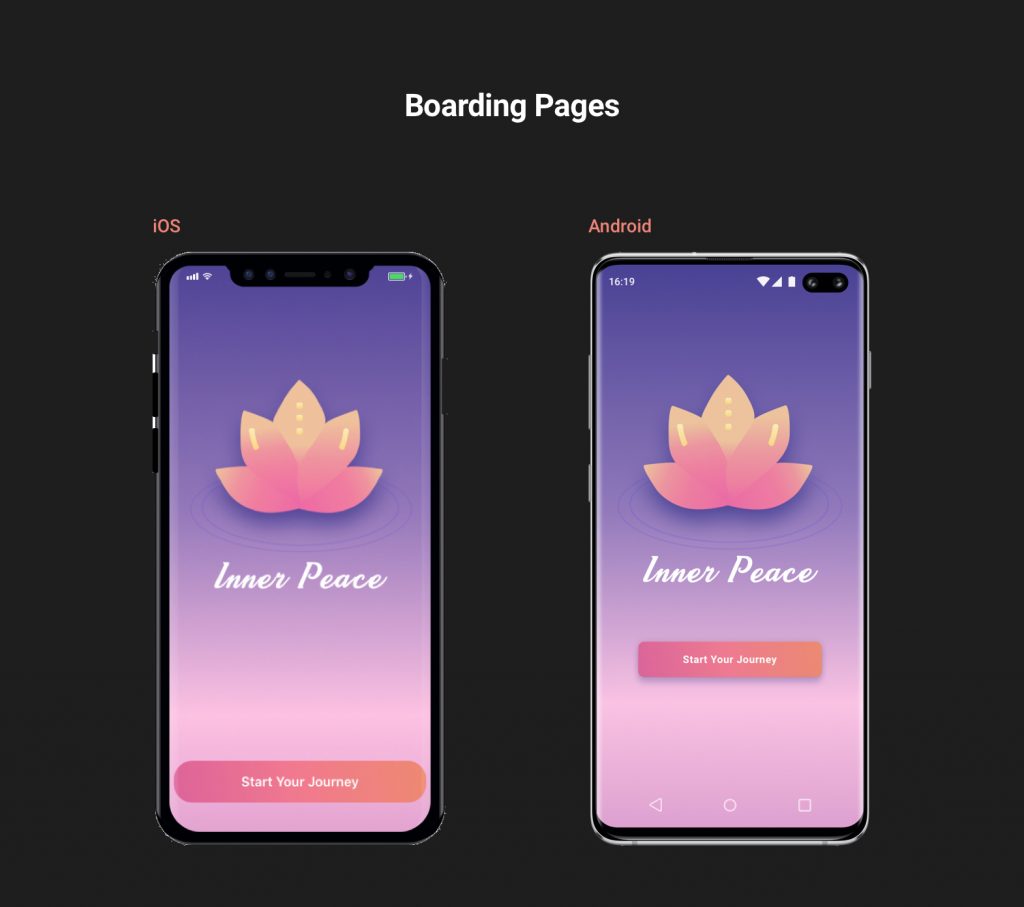
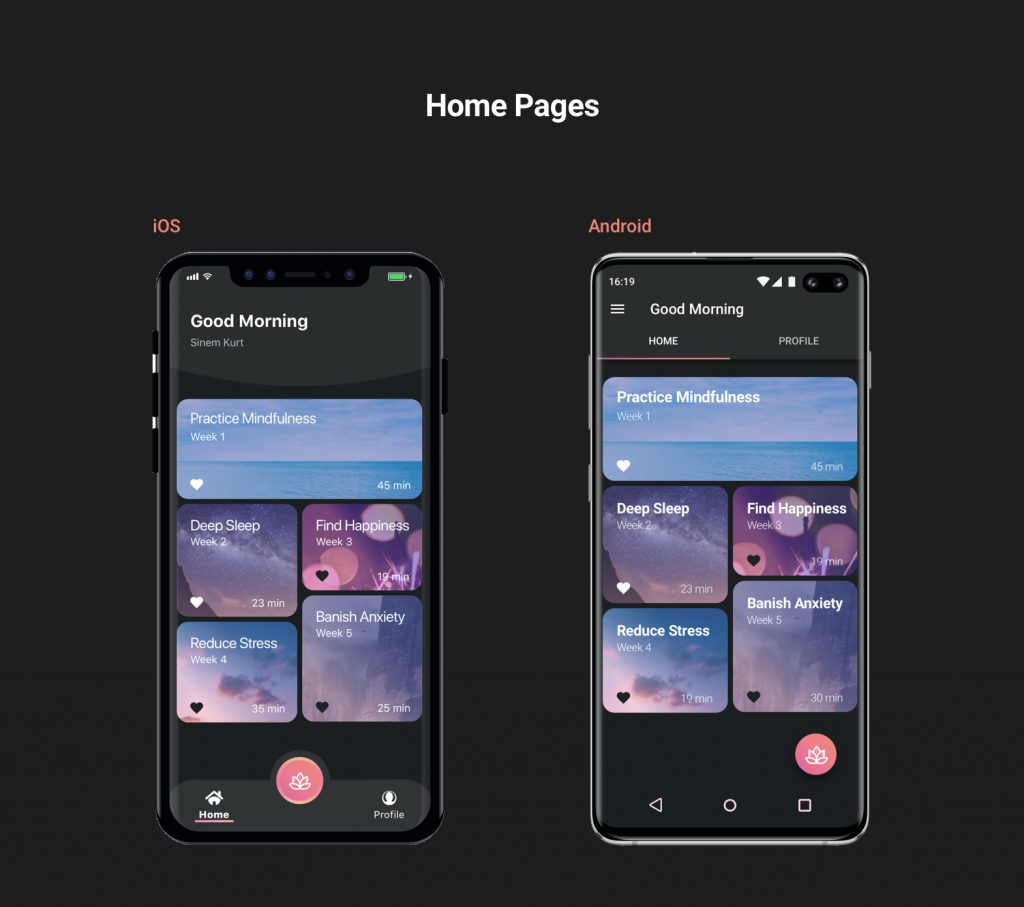
- Mobile Platforms: iOS & Android

Android vs iOS
UI Design Project
Overview
This project is about how to design a native app into a specific platform such as iOS and Android. It is therefore able to take advantage of all of that platform’s features through its native operating system, generally providing a better experience. The theme is meditation, which helps users to learn how to meditate, relieve anxiety, and stress.
Problem
Although there are several similar applications, such as Headspace, Meditopia, or Calm in the market. They lack any feature that lets users follow their process for gaining a new skill.
Solution
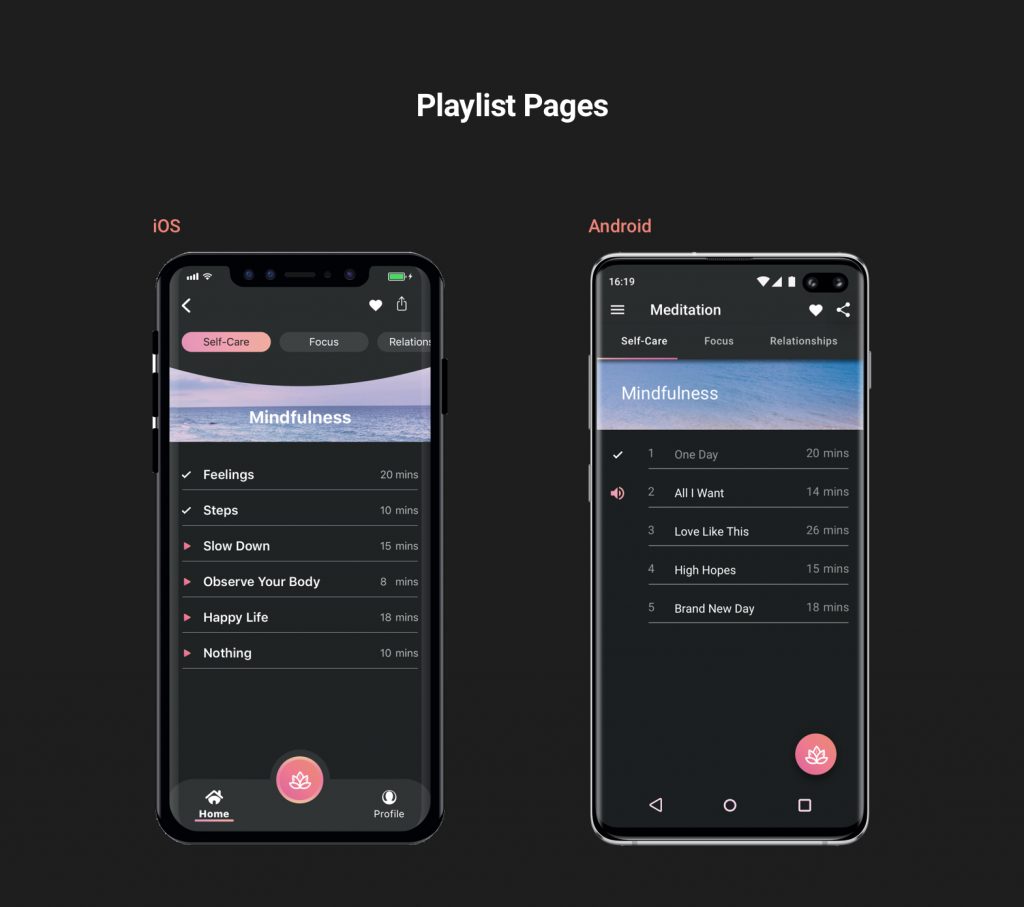
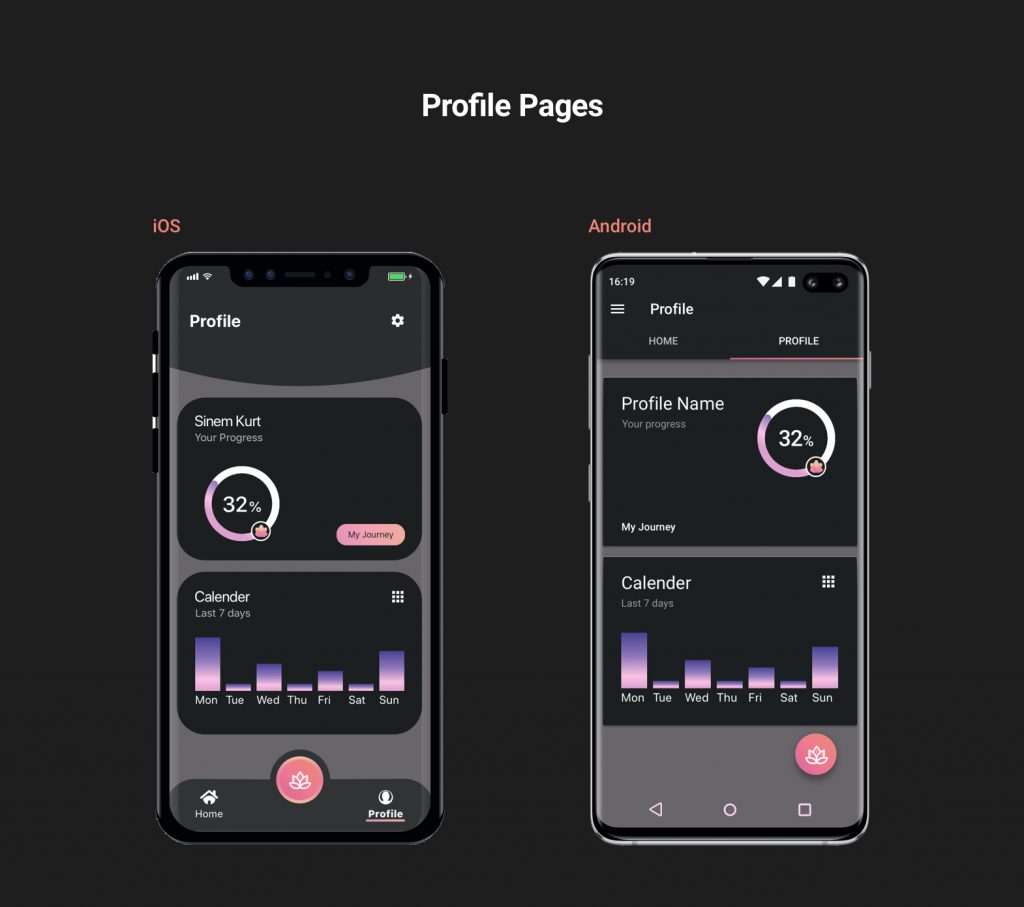
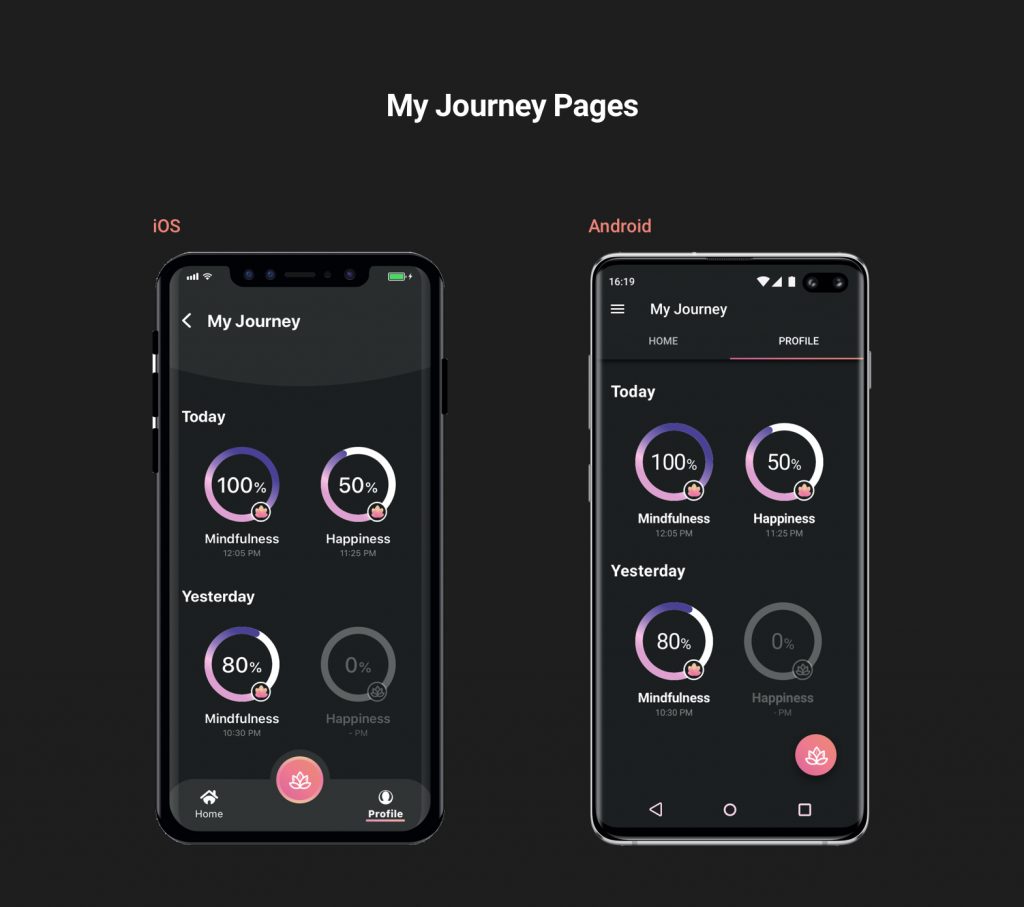
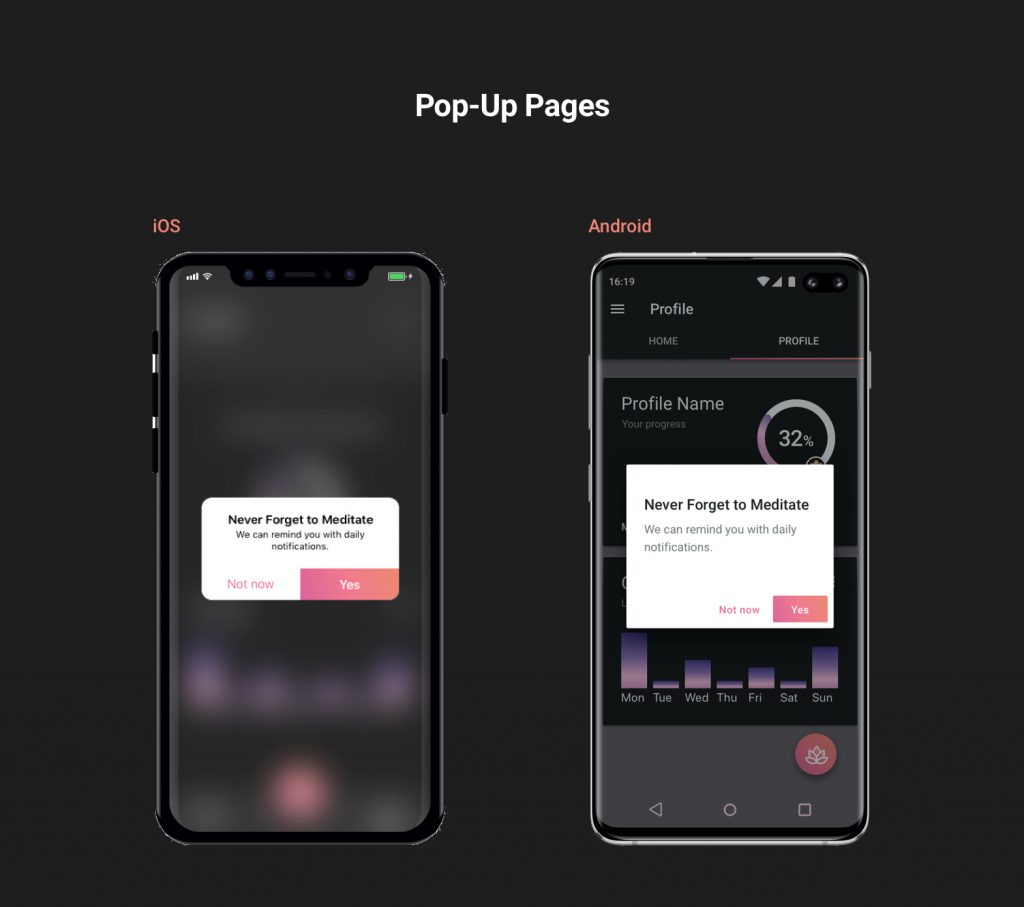
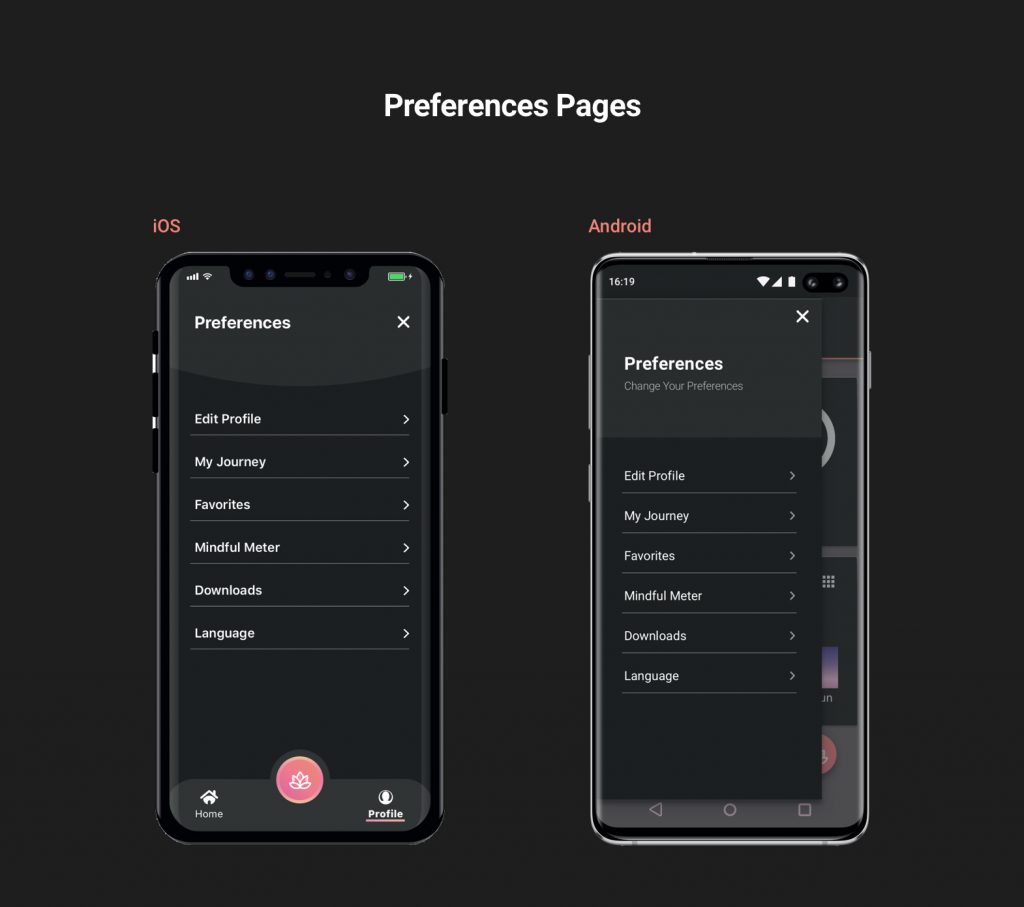
Inner Peace app has feature native UI elements and patterns that users are familiar with, making them easier to use. It focuses on planing the meditation sessions so that users can track their process and make a new meditation habit easily.
Users
This application is for users who want to calm down, clear their minds, or stay alone and spend some time on their own.
Key Features
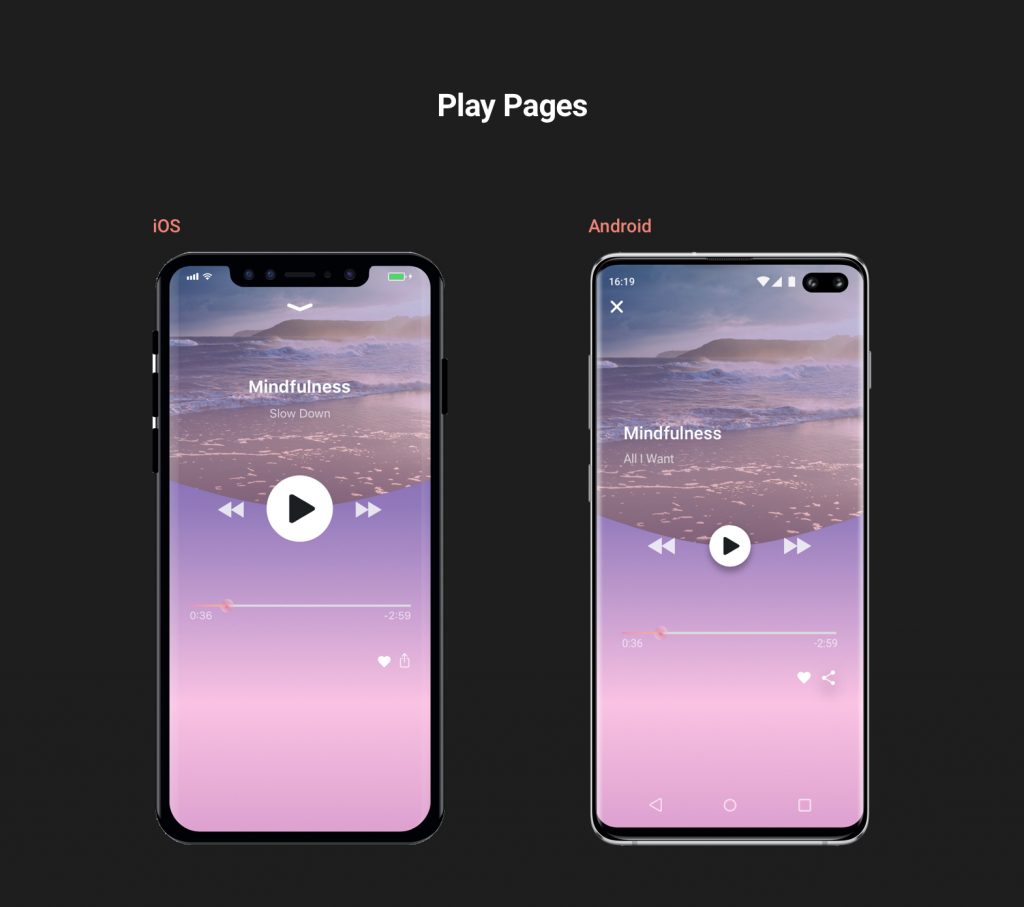
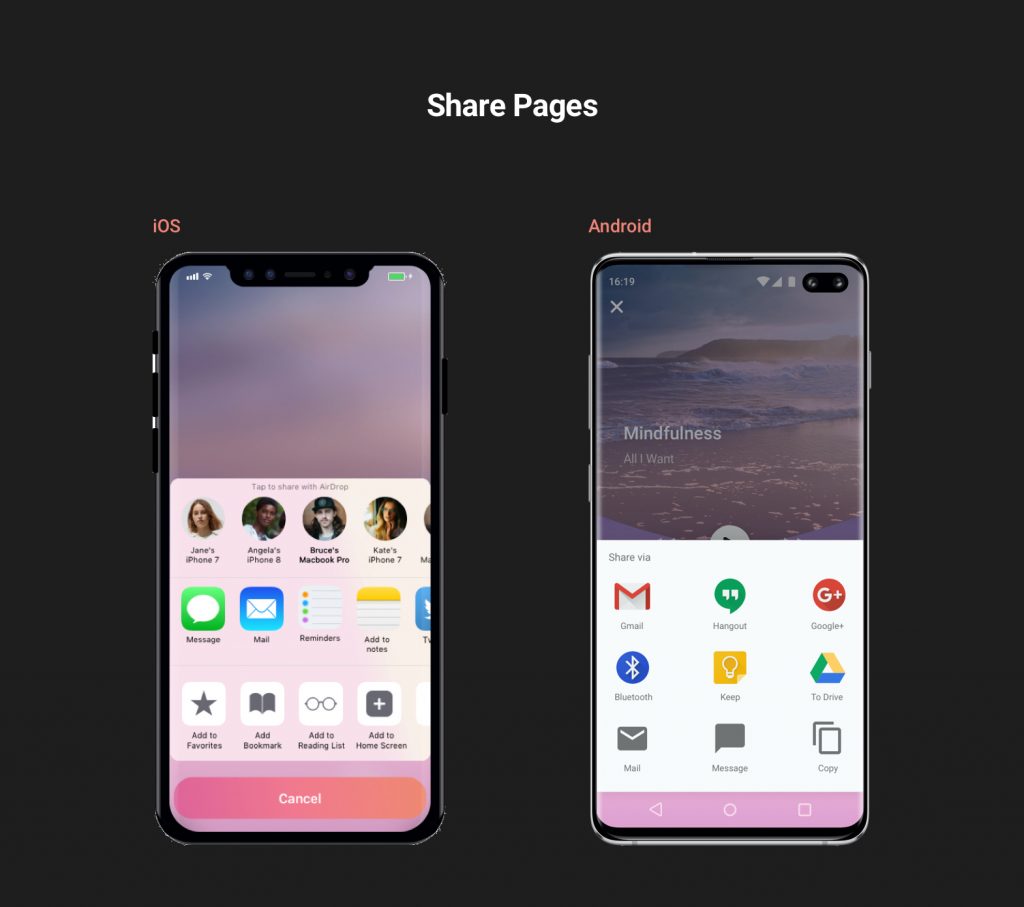
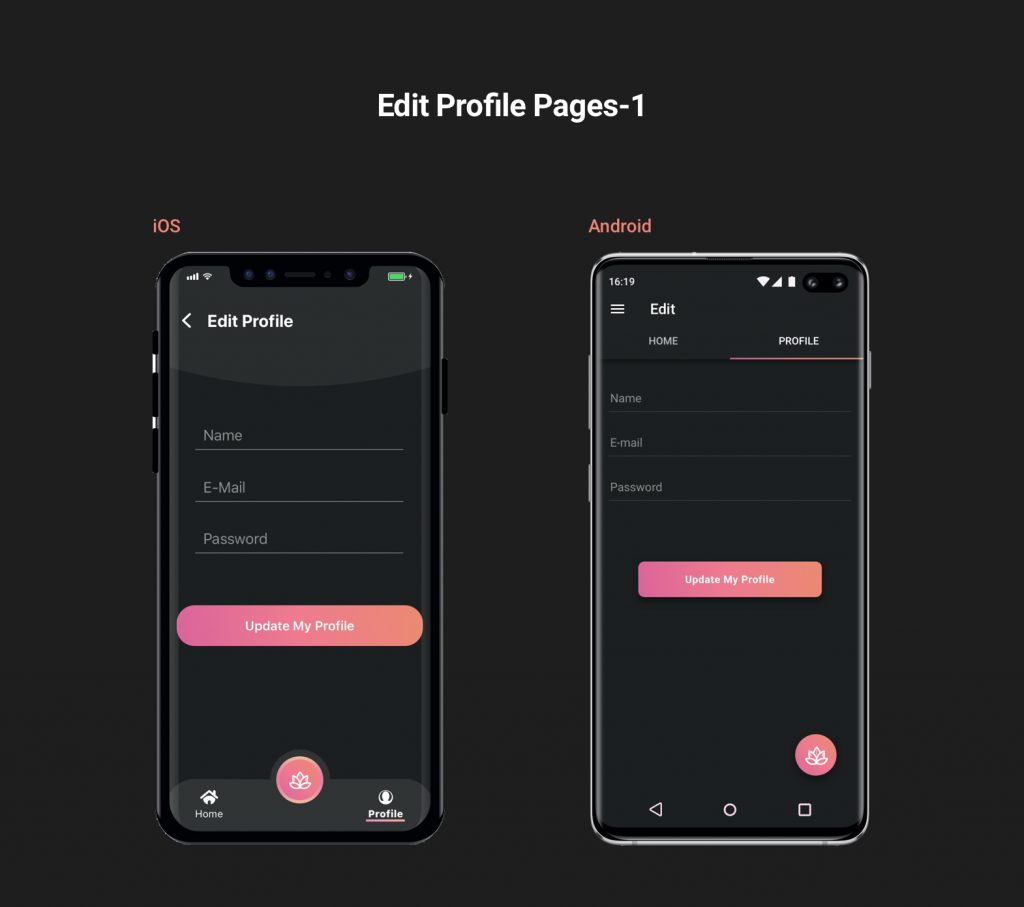
The application allows users to listen to selected sessions. They can set a reminder for each course and check their improvement via charts. Users don’t need to have an account for listening to the sessions. But registering helps users share their experiences, create a list of favorite courses, and download the session they like.
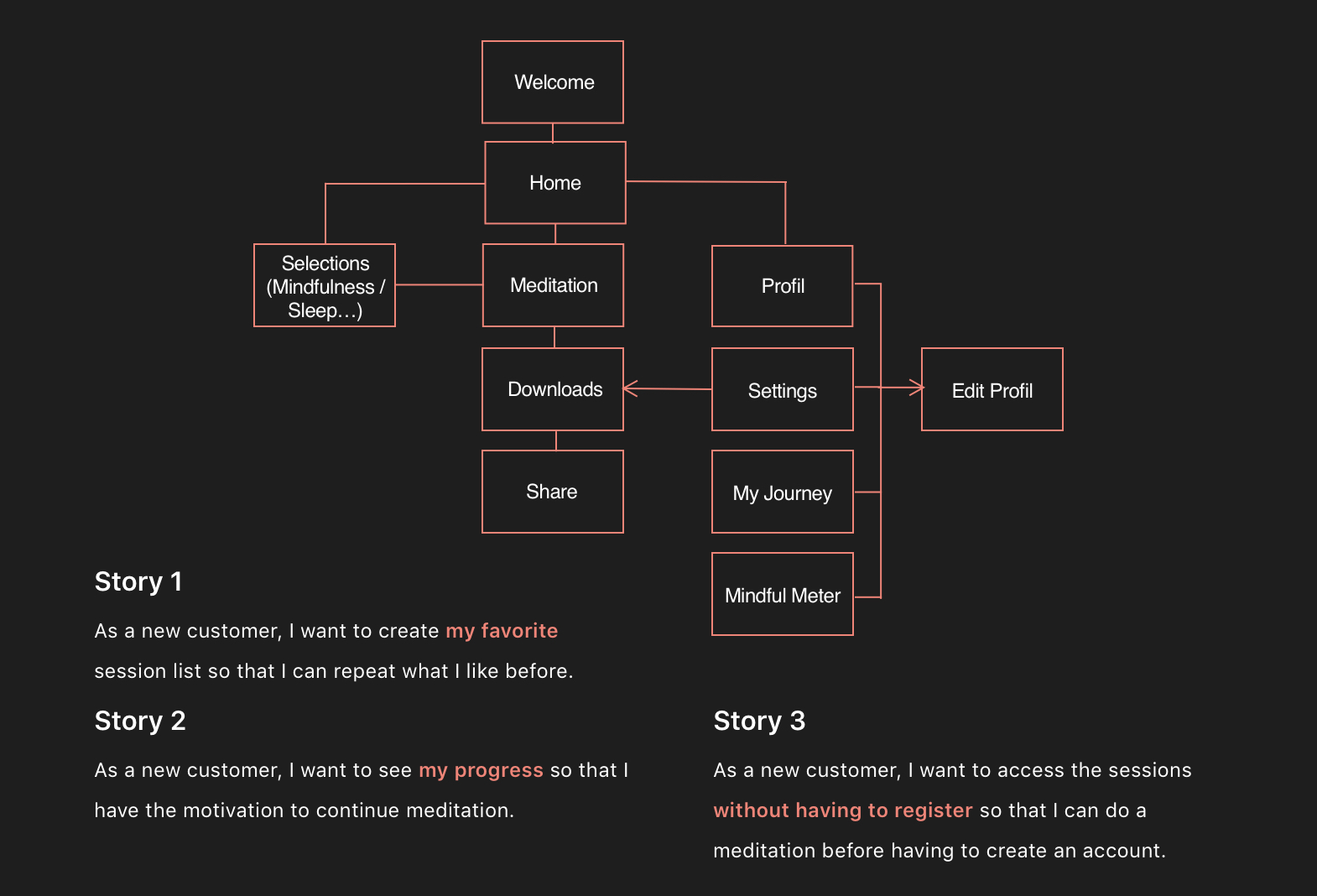
Process
- User Flow Diagrams
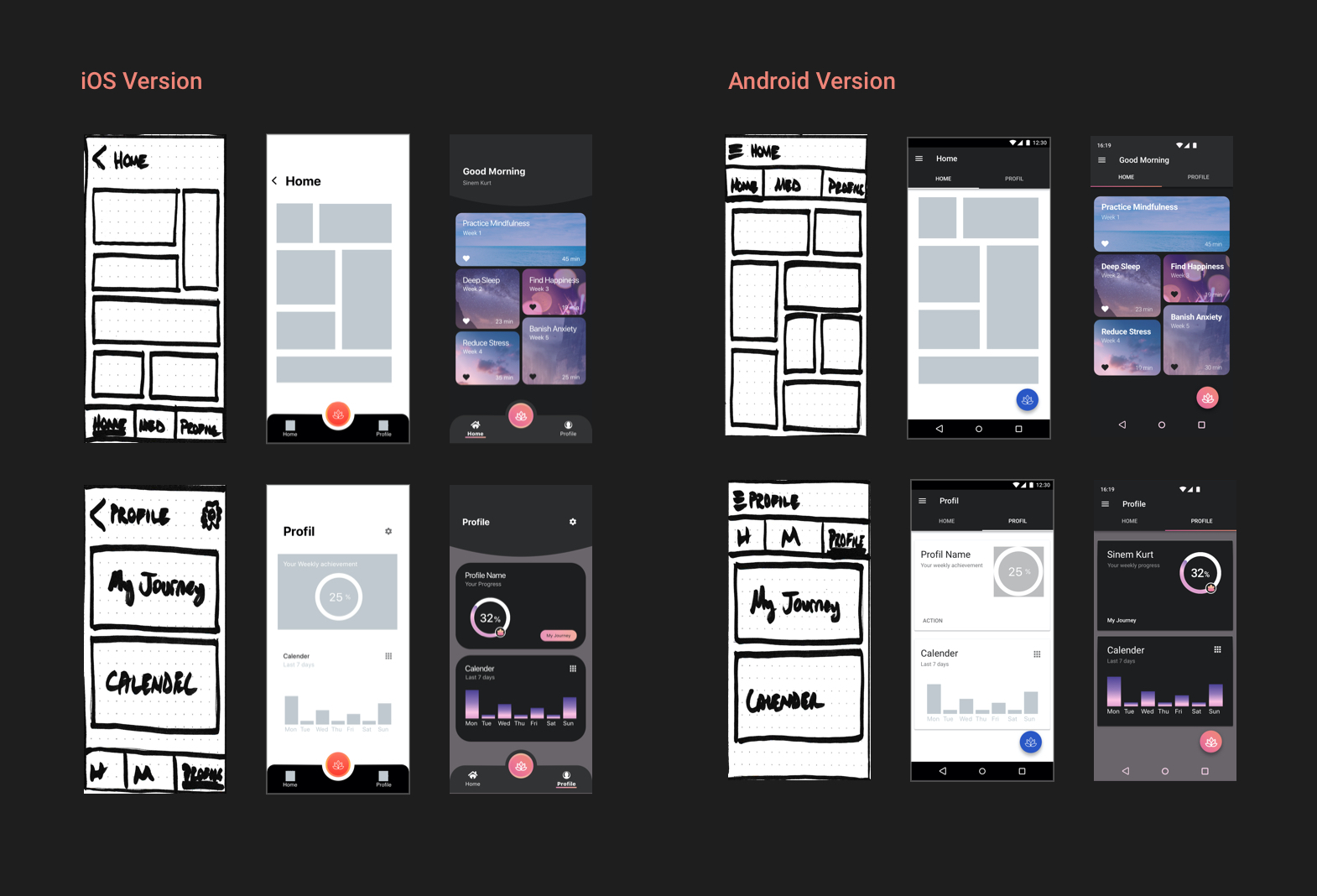
- Wireframes
- Prototyping
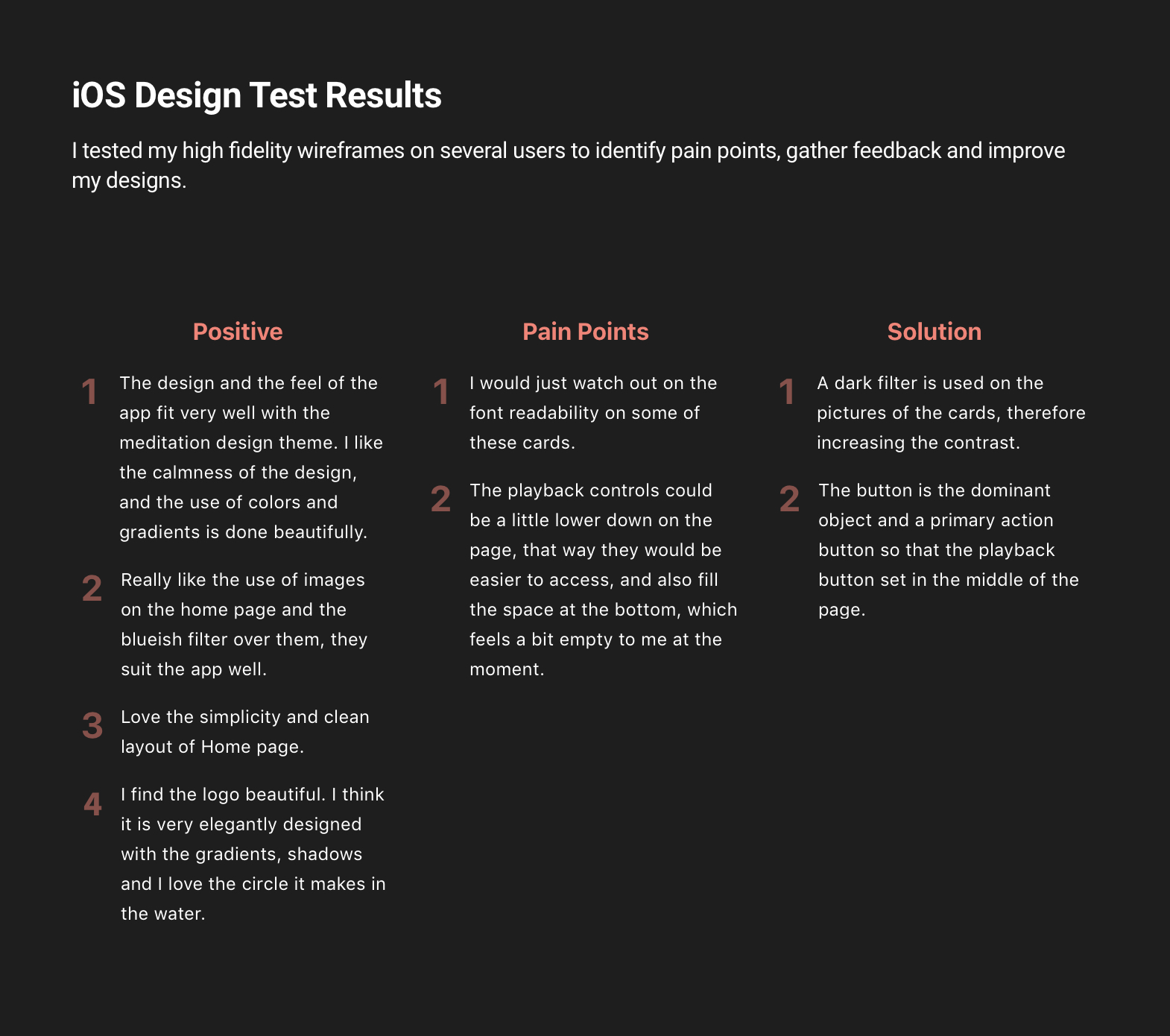
- Round of Feedback
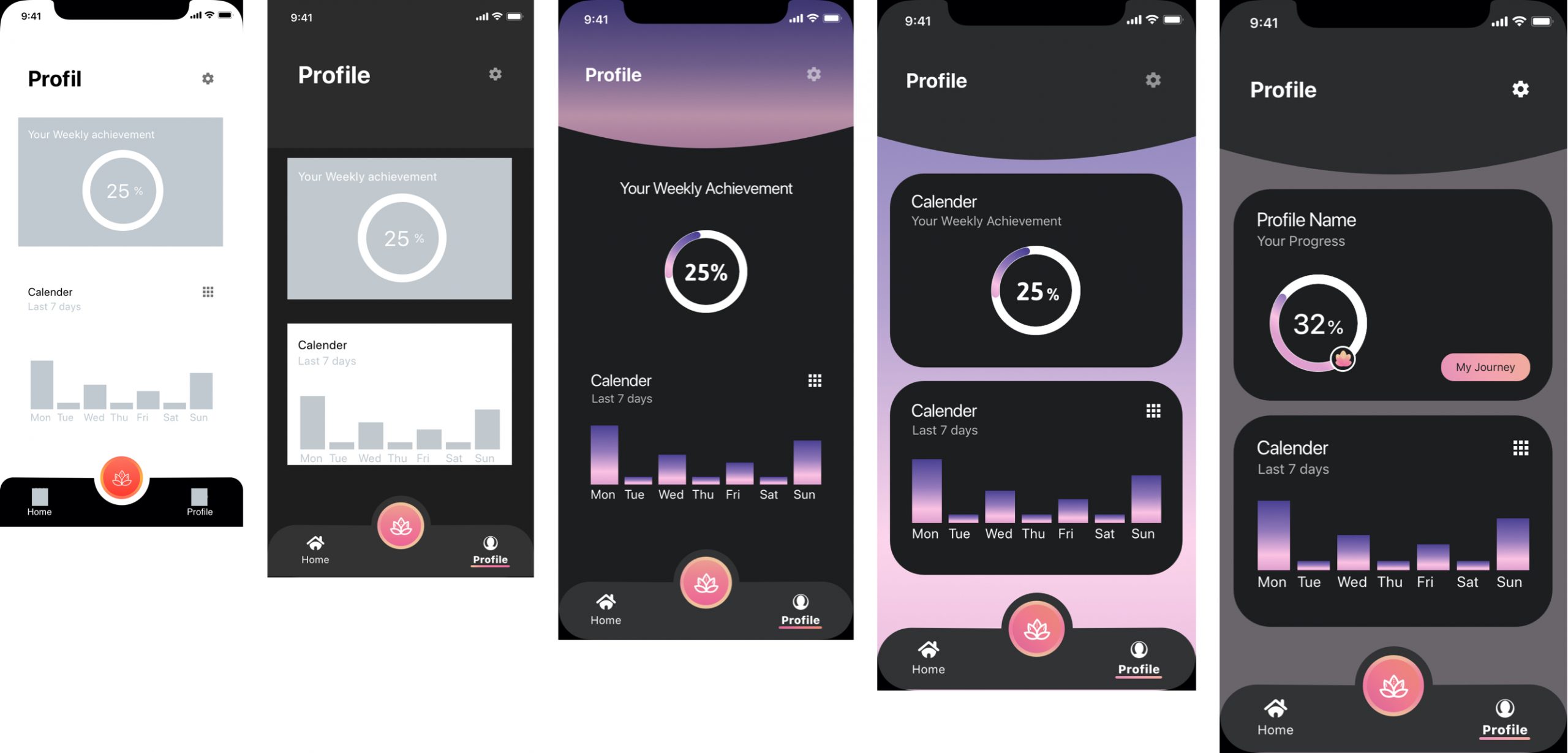
- User Interface Design
- Mockups
Style Guide
Color Palette
My purpose in picking the gradient colors is creating a sunrise and sunset effect. The dark background shows the gradients better, and it gives the peacefull and calm feelings to the app.

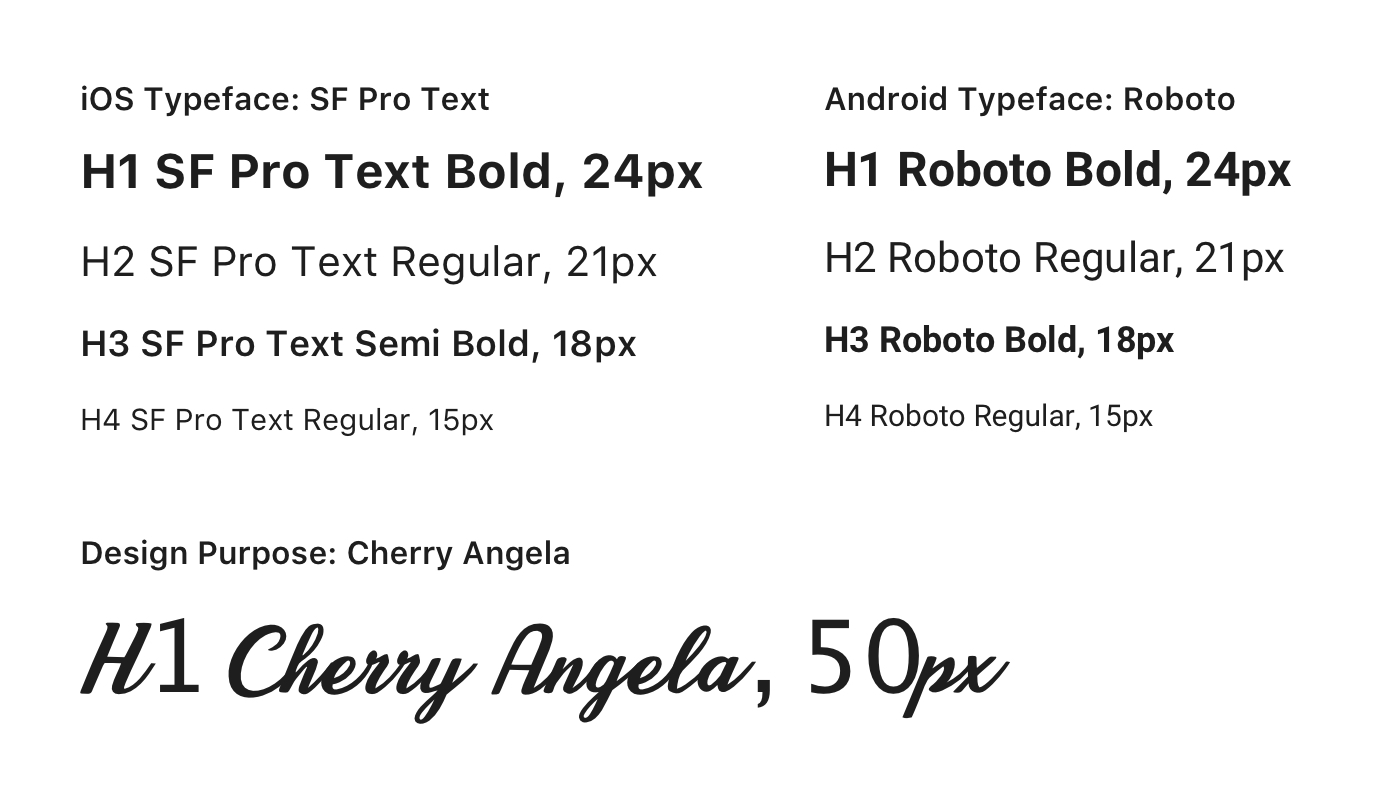
typography
For the native app project, I chose, both iOS and Android default typefaces. For design purposes, I selected Cherry Angela to reflect a spiritual feeling to the app.














Prototype Video

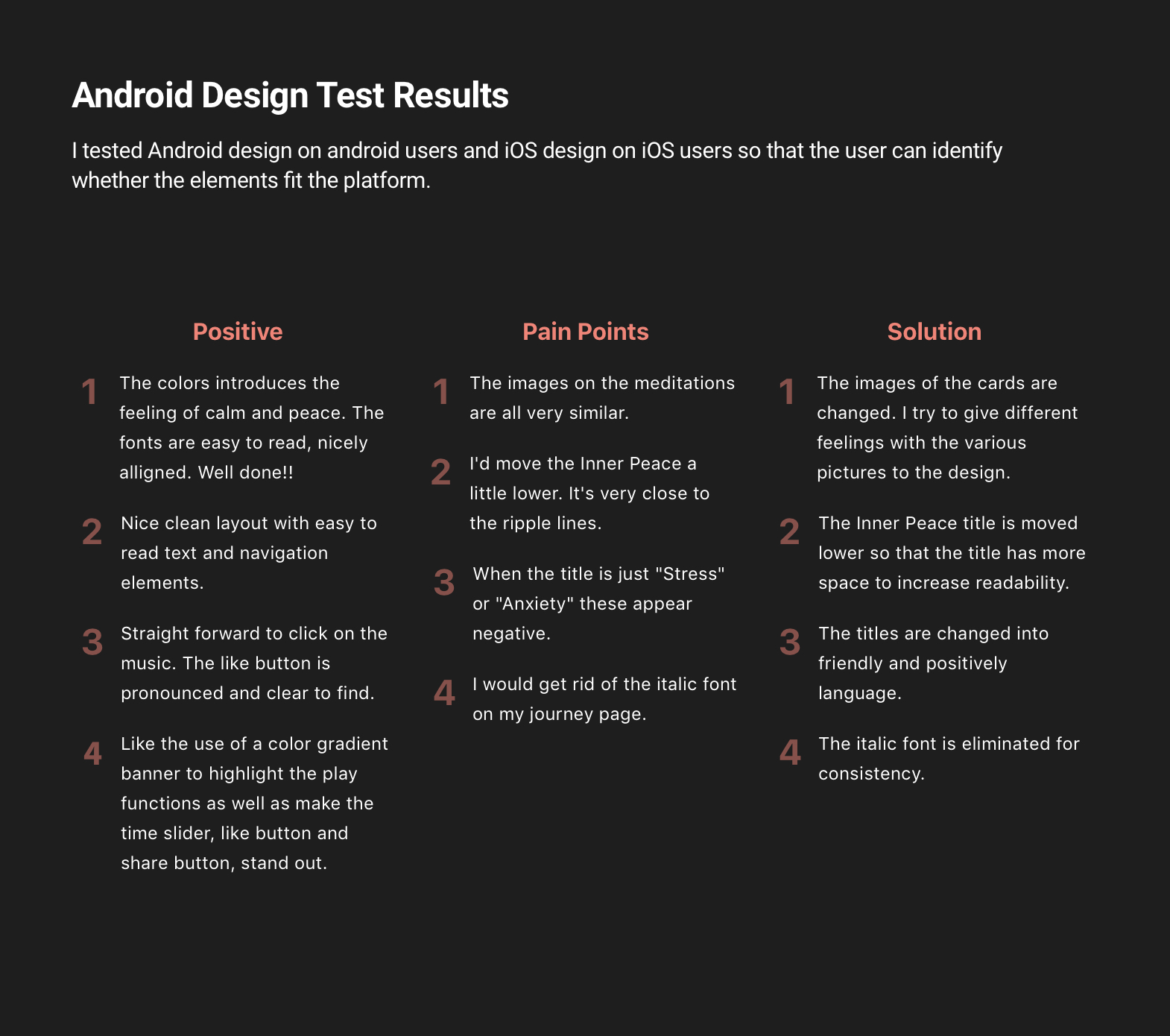
User Tests

What I learned?
I created this project as part of a 6 month intensive UI Design course at CareerFoundry. Supported by my tutor and mentor, this experience emulated a real world work experience. I learned about the Human Interface and Material Guidelines, how to make wireframes using Balsamiq and how to use UI Kits. I mastered symbols and layer styles in sketch and color theory and typography.