
Messenger App
UI Design Project
Overview
I created the UI of a messenger app as part of a 6 month intensive UI Design course at CareerFoundry.
Problem
Conceptualize a clean and easy to use the messenger app.
Solution
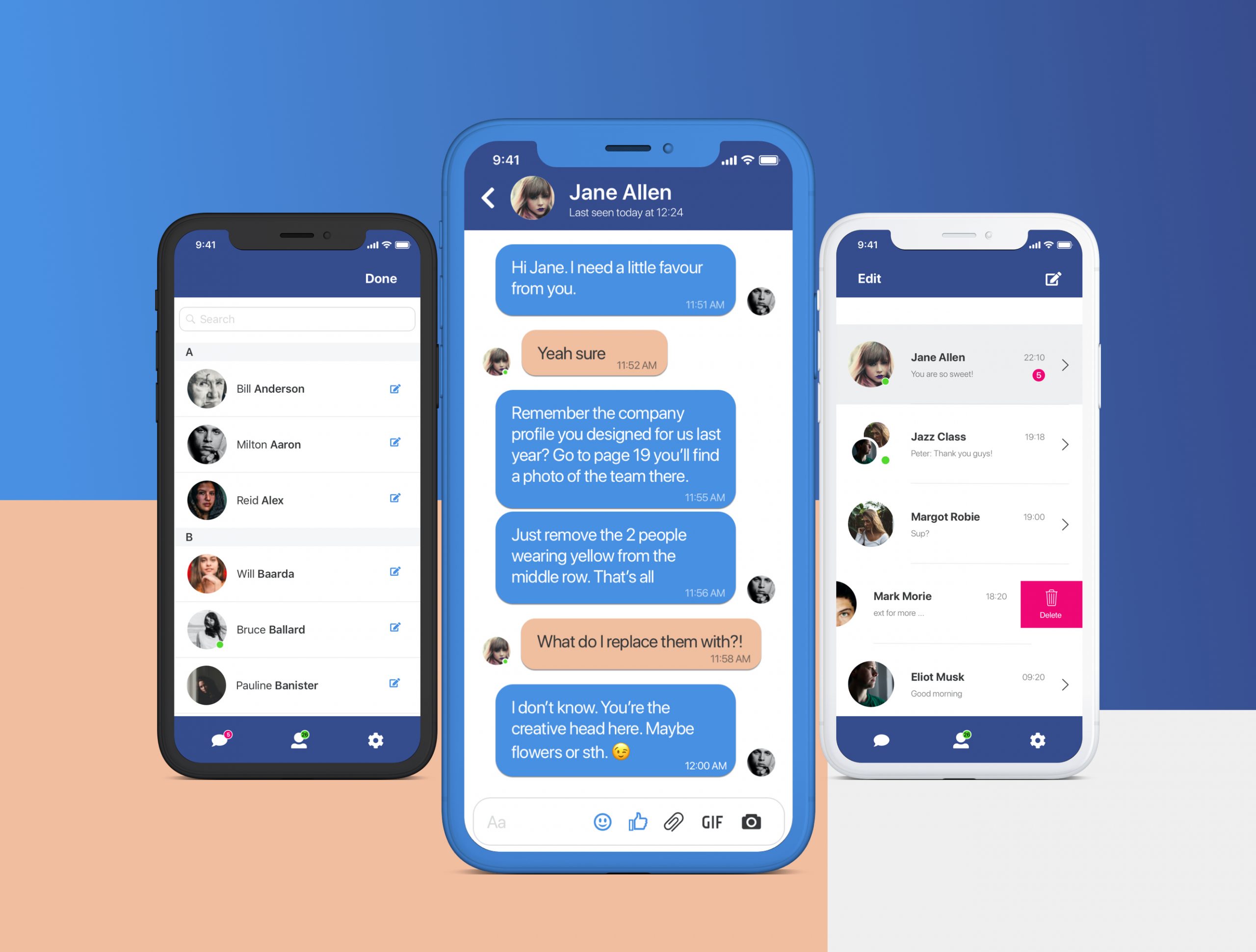
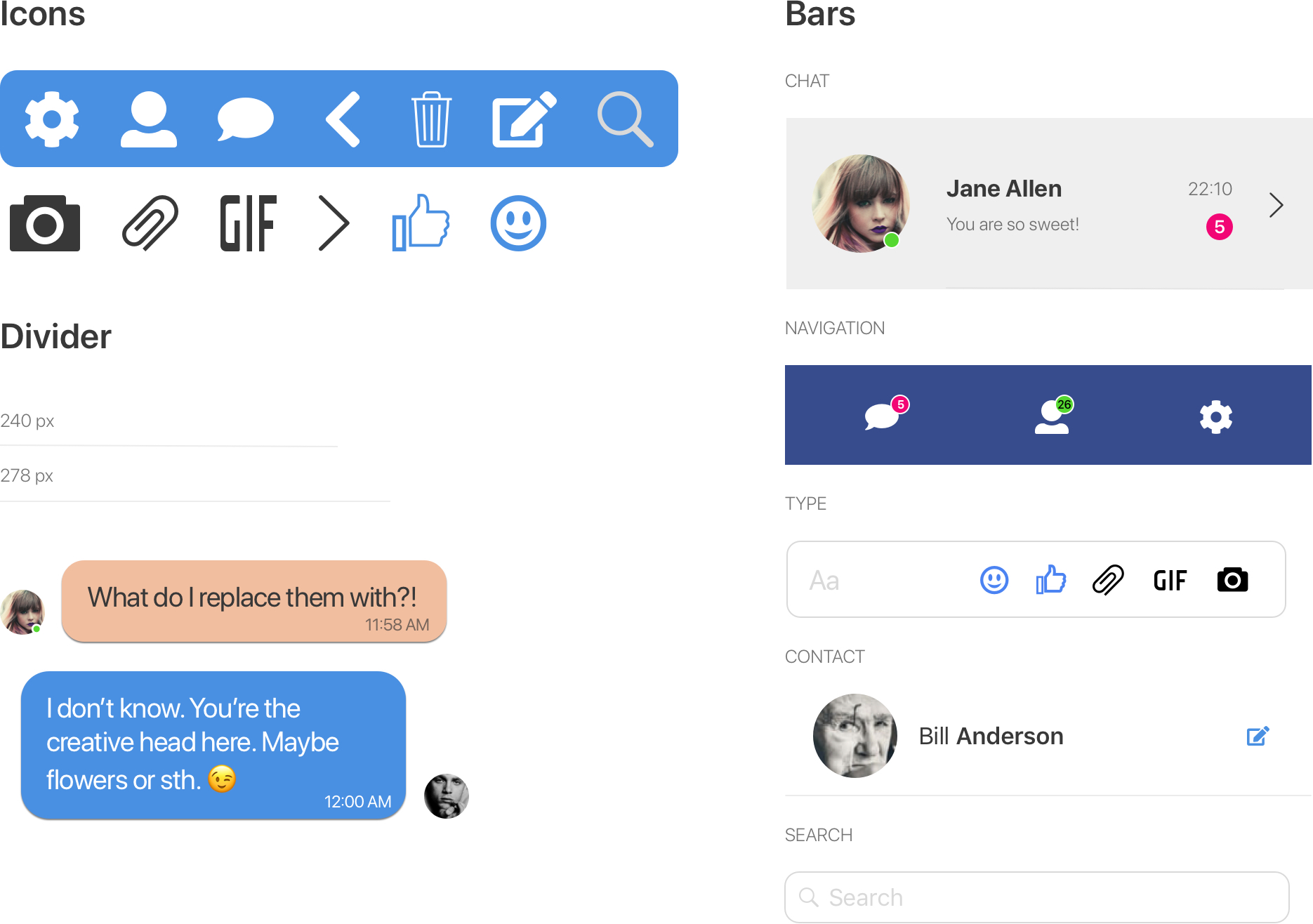
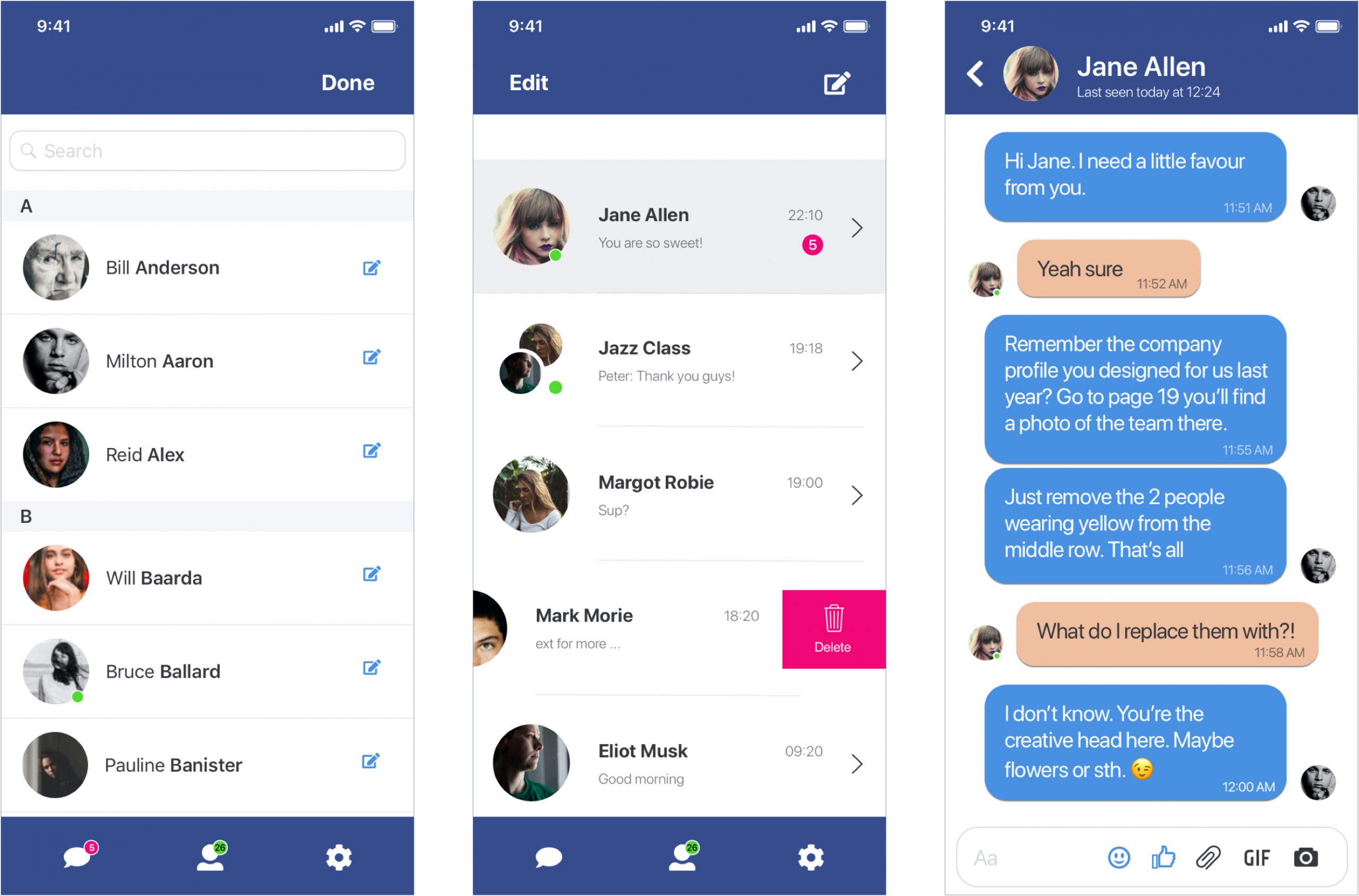
A minimal easily navigated interface with chats, contacts, and settings in the bottom bar. There is a search bar in the top bar so that the user can find their contacts and conversations instantly.
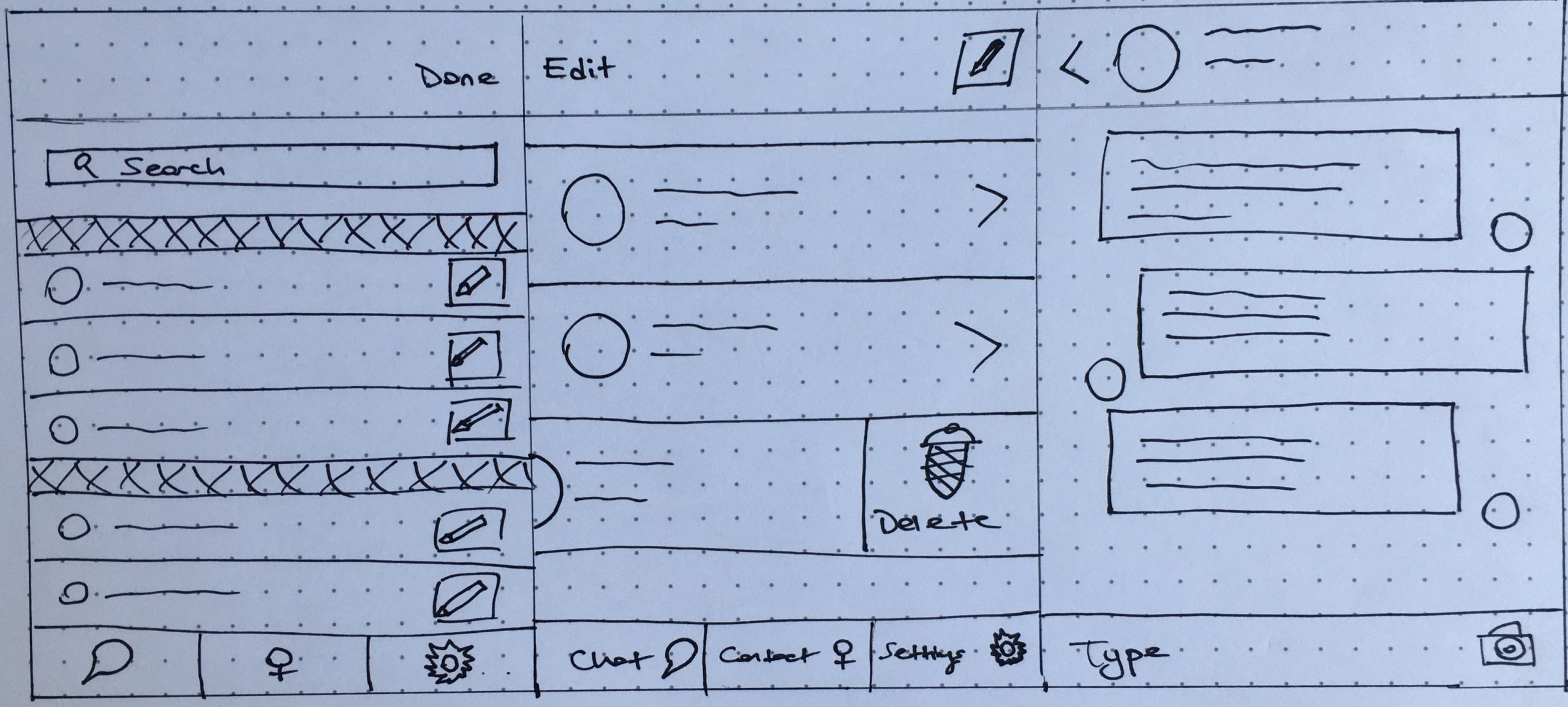
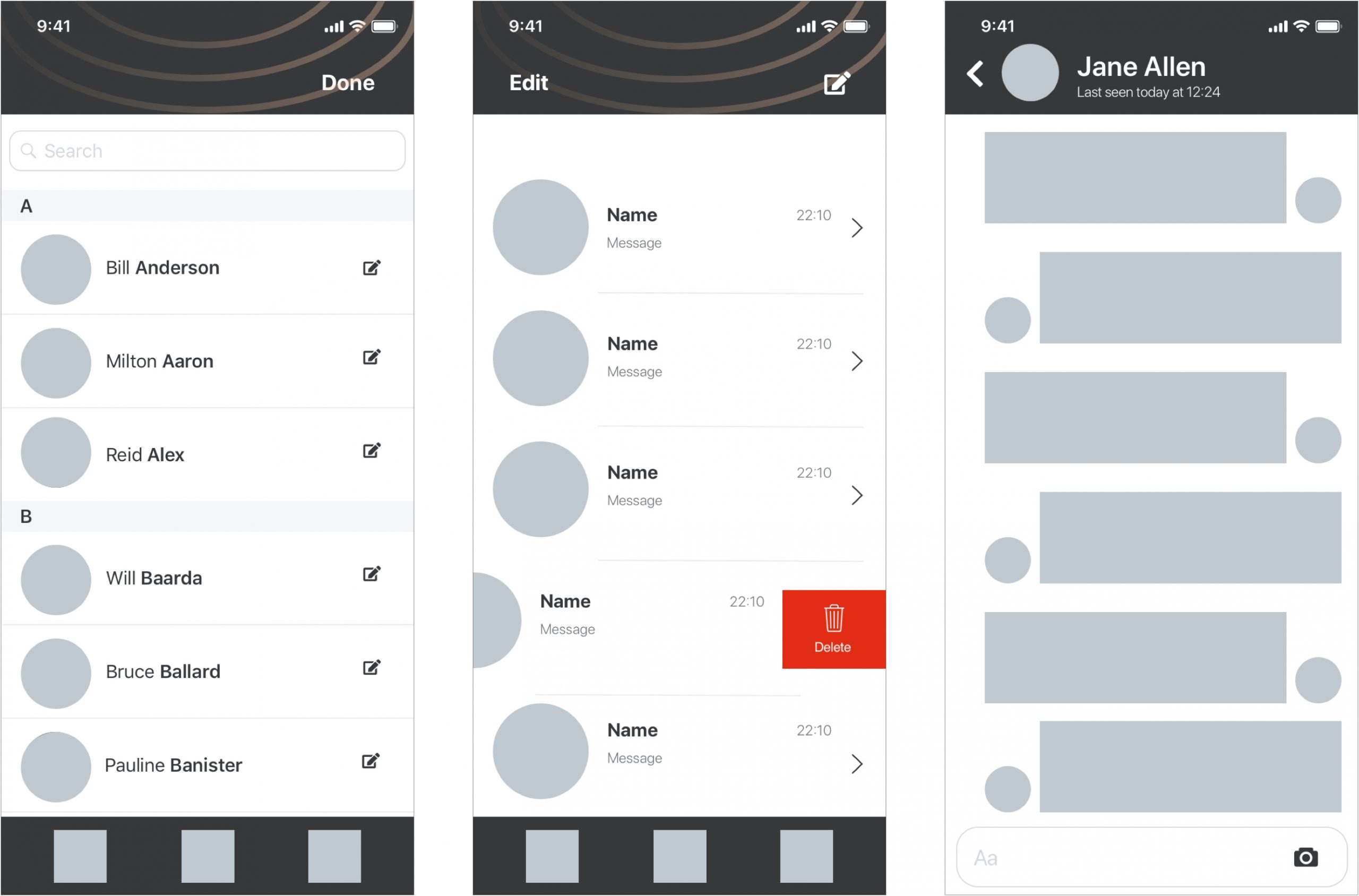
Mockups

What I learned?
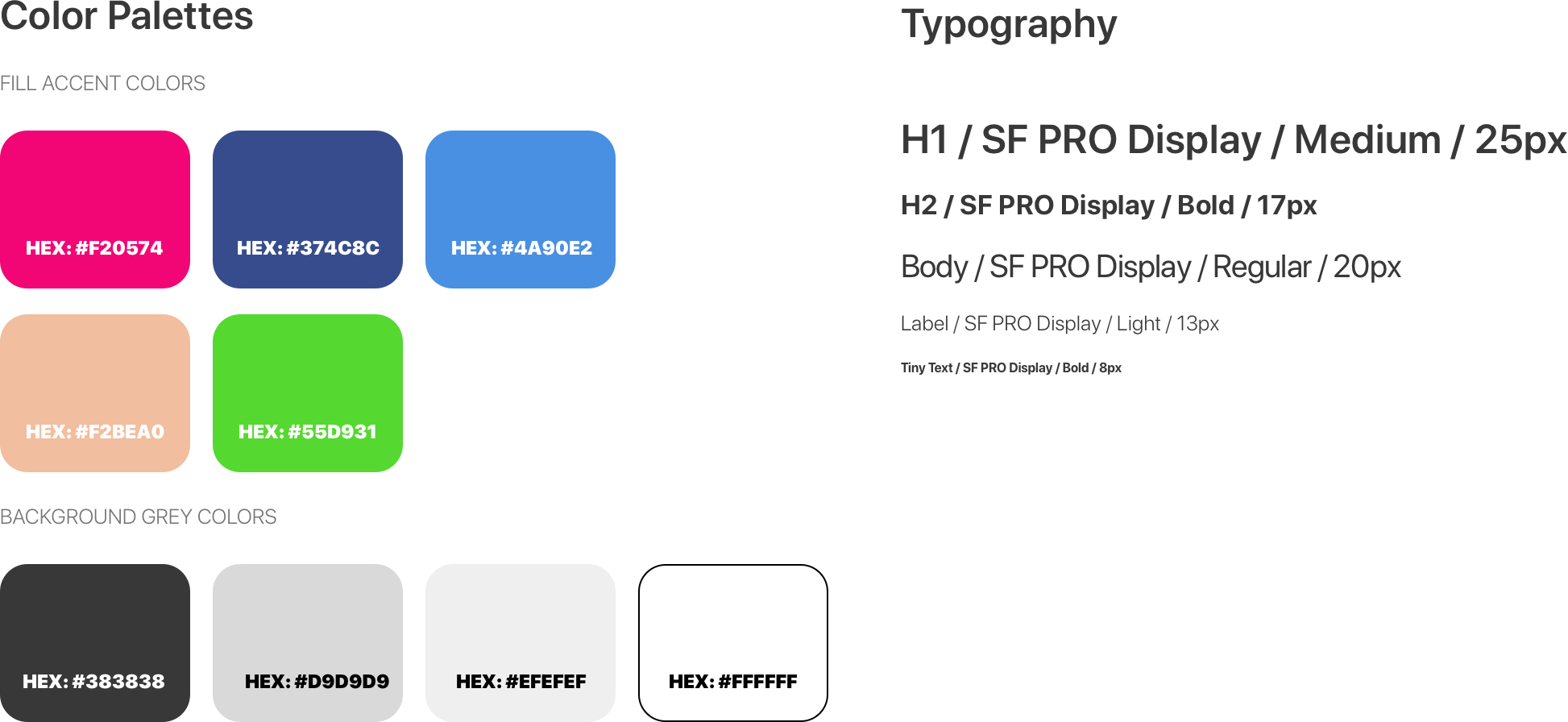
I learned how to work with Layer Styles, Text Styles, and Symbols, and created a UI kit, all to help streamline my design work and save my time.